Ecommerce website design: Checklists to build the beautiful sites with high performance and amazing examples
Good Ecommerce website design is crucial for turning website visitors into buyers. No matter how good your online advertisements are, you could be losing potential customers if your ecommerce store is not optimized for sales. Follow useful checklist and you should start seeing more conversions in no time!
How to build an Ecommerce Website
There are 3 main types of popular platforms on the market to build an ecommerce store including Open source, SaaS and headless commerce. And each of them equips you with a toolkit for building an ecommerce store such as: page builder, checkout page, payment gateway integrations, and more. However, the difference between those platforms lies in the levels of: Customization, Performance and In-built feature set.
- SaaS platforms supports out-of-the-box ecommerce store design experience. It allows you to design a website using a drag-and-drop visual editor in several hours. But the weakness is limited customization and incapacity to add custom function.
- Open source platforms are like a blank canvas that with enough time and effort can be turned into any sort of ecommerce website. But you are creating everything from scratch. That means heaving a coder and a designer on call.
- You can select between headless commerce and Open SaaS platforms such as Shopify, BigCommerce, SaaS platforms like Shopify, SaaS website builders like Squarespace and Wix, and open source platforms like Magento and WooCommerce. Such solutions don’t limit your design capabilities so that you can build professional and unique websites. Moreover, you don’t need to build core commerce functions from the ground up.
Essential pages to your webshop design
When thinking about creating a website, there are lots of factors you need to consider. One of the most popular questions from small business owners is “What web pages should I have on my website?”. Let’s tackle all of these one by one.
1. Homepage.
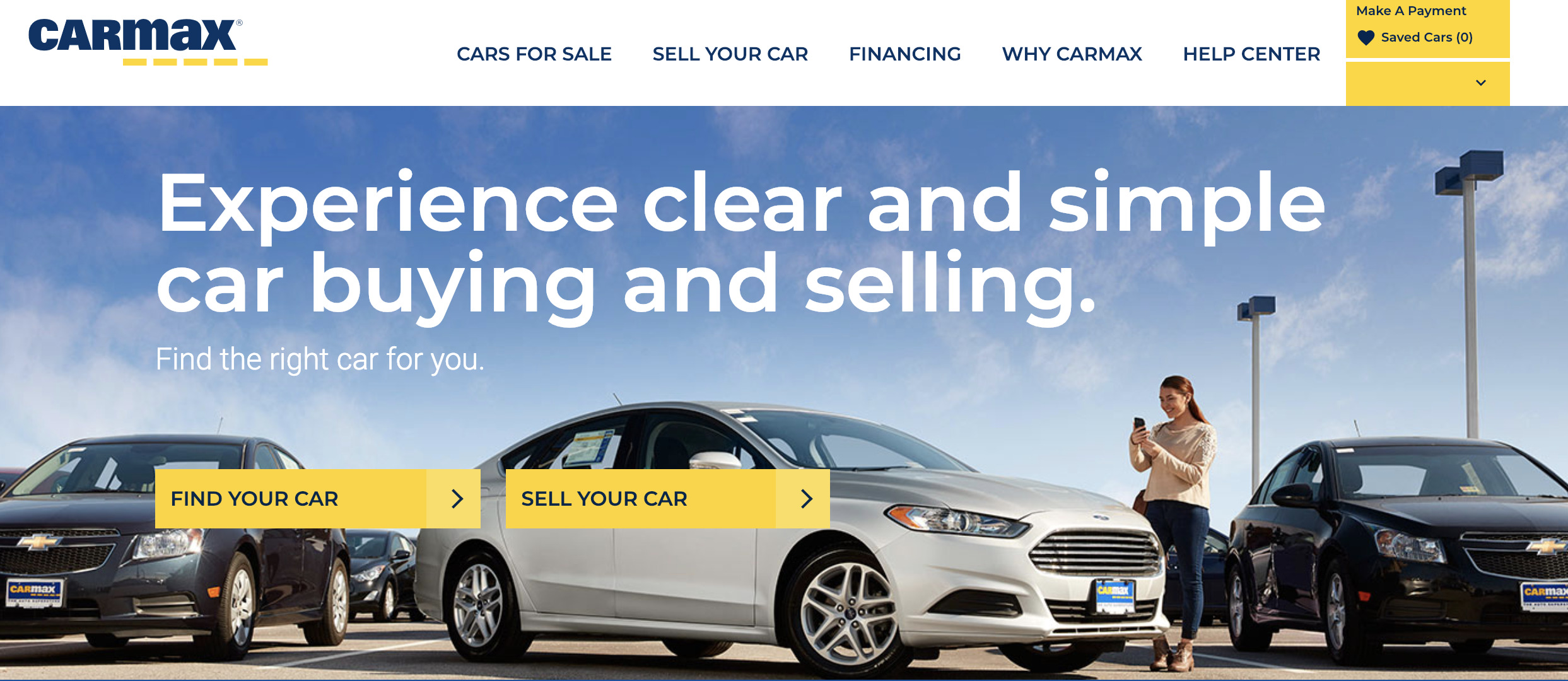
The homepage will likely be the first page your potential customers see. It should be fascinating enough to catch their attention and entice them in to view the rest of your website. The high-performing ecommerce homepages has the following elements:
- Clear set of product categories, either in the header or sidebar section.
- Hero image (or image slider) featuring the main product or current offers.
- Curated presentation of suggested products, trending products, or product categories.
- Enter and exit pop-up or sticky offers for retention.
The appearance of your homepage will be determined by 2 elements — your industry and your customers’ preferences.
For example, CarMax implements this strategy perfectly with simple copy and a self-explanatory header photo. Both new users and returning shoppers get user-friendly directions.

2. Category page.
Category pages allows you to organize all your items and facilitate discovery. Digitally distracted shoppers need the instant information, especially when they are on mobile devices. Therefore, you need to provide them with quick access to the products they crave.
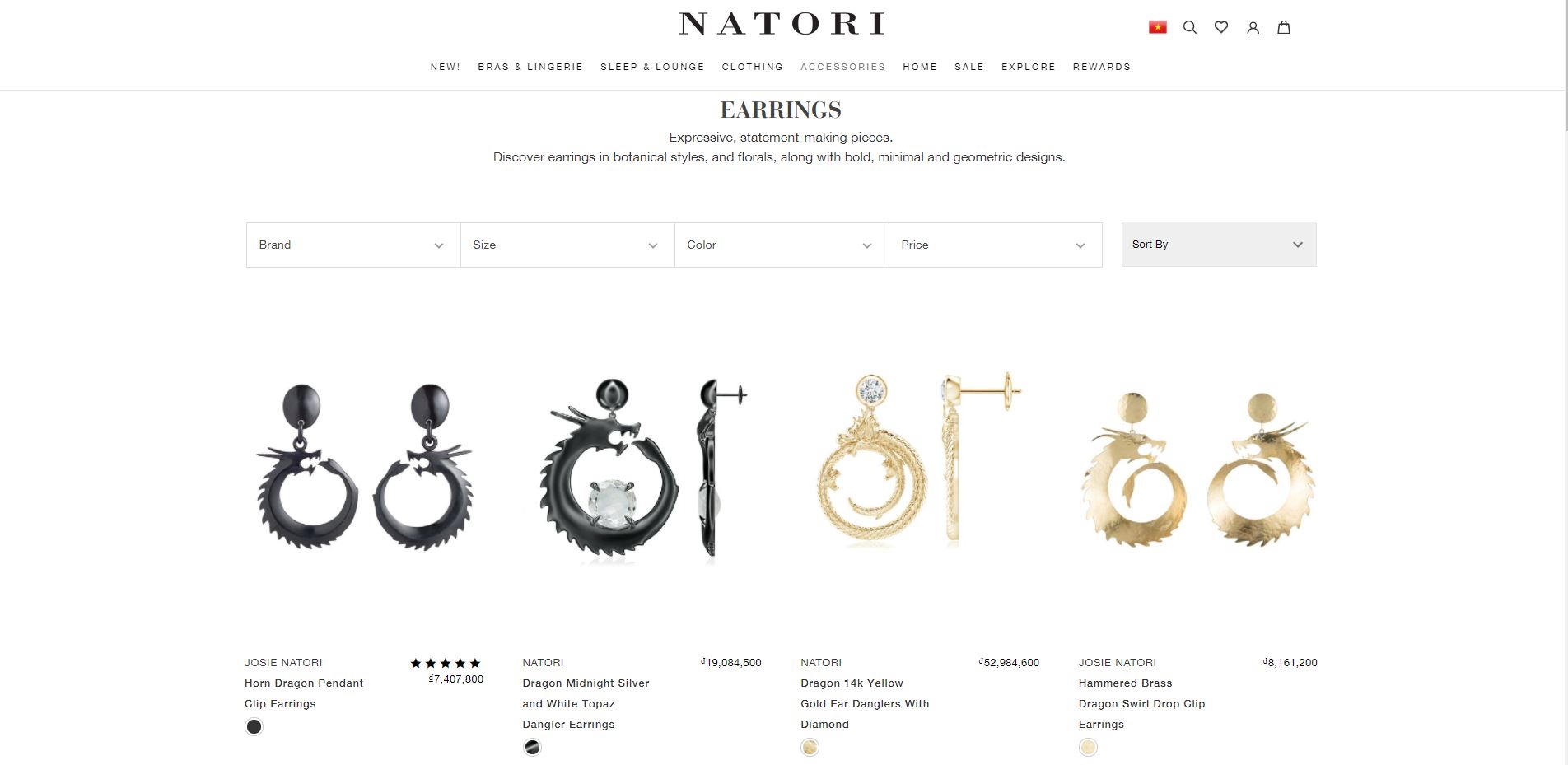
Moreover, the category pages not only are an essential factor for user experience, but also it is crucial to be optimized for SEO. Incorrect parent-child relationships, can lead to duplicate content and undercut your rankings in search results. Thus make sure that each category page:
- Come with a descriptive, SEO-friendly URL.
- Features unique texts for category descriptions.
- Fits logically into your overall information architecture.
- Features additional filters for sorting product suggestions.
For example, Natori use all of these principles to generate a delightful browsing experience for customers:

3. Product page
The products and services page is the crux of most ecommerce websites. It need to convert a casual user into a frequent customer. Rightfully so, you want to spend a considerable amount of time enhancing this page for the customer experience. At the very least, your product page has to feature:
- High quality product photo(s).
- Product specs: name, color, sizes, prices, key features.
- Purchase and save for later buttons.
- Detailed product description.
- Social proof/customer reviews.
- Related items (upsells and cross-sells).
Then you can spice it up with some extra features — countdown timers, video or AR feature, check-in-store option, back-in-stoke alerts, and more!

4. Checkout page.
Creating a convenient, easily accessible, and high-performing checkout page will improve the buying experience for clients, decreasing checkout abandonment and improving conversions.
- Support ‘guest checkout’ for first-time customers and prompt them to register an account with you after they’ve completed their purchase.
- Reduce the number of required form fields. On average ecommerce websites have 12.9 fields in the checkout flow. But you capture all the clients data you need within 6-to-7 fields.
- Clearly list all of the payment methods you accept (e.g. debit or credit card, Apple Pay, PayPal).
- Showing all the possible costs pre-checkout. You can use a sticky banner informing customers about the ‘free shipping’ threshold. Incorporate handling fees in the product pricing. Automatically implement relevant sales taxes pre-checkout.
5. About us page.
53% of business purchaser say one of the first things they want to see on the vendor website is the “About Us” page. Especially if you’re in B2B ecommerce. There are many ways to create a professional “About Us” page for an ecommerce business
- Share a story about your products.
- Introduce your team.
- Present your company values.
- Explain how you operate.
- Share about your history.
- Or present your future vision.
- Design-smart, keep the texts short and point. Besides, you should avoid sales pitches and CTAs, but do use good team and product visuals to back up your story.
6. Search results page.
Larger ecommerce website need to think well about the on-site search experience. To provide a great on-site search experience, you can consider some following factors:
- Make the search bar easy to discover.
- Suggest auto-completes.
- Offer results for misspelled words.
- Personalize search results using analytics.
- Provide image searches along with text queries.
Checklists to build the beautiful sites with high performance
1. A great user experience should always come first.
Attractive prices, cool promos, appealing banners are still necessary, but their effectiveness shrinks if the overall UX is bad. Therefore, you need to focus on ensuring high website usability and performance first. Then work on extra graphic design factors. Moreover, your ecommerce website design should be well-designed, easy to navigate, and makes the process of shopping smoothly.
If you want to succeed, then provide the customer what they want. During the designing phase, imagine yourself in the shoes of your shoppers. What kind of layout is easily to navigate? How should you do product configuration so that they make sense to the potential customers? How can you optimize the checkout process? When you think like your visitors, you can develop the things they want in an eCommerce website and meet those requirements
2. Make branding a priority
To build customer’s trust and increase serious sales, put some thought into your branding. Branding acts like the DNA of your website. It defines your company, what your company is about, and how your eCommerce website is different from the others. Hence, branding plays a huge role in building a connection with the customers and drives sales.
3. Make Your content easy to scan
Research shows that most website users only read about 20% of the text on any given website. Instead of reading content word for word, they simply scan the text looking for main information. Therefore, if you want to get your point across, you need to make your content scannable.
Break up your content whether that’s product descriptions, category page, or an “about us” page into an easy-to-scan format. Keep sentences and paragraphs short, apply bolding to call attention to key information, and use bulleted lists to break up large blocks of texts.
4. Cultivating consumerism engages e-commerce
Rather than a hard-sell, which can be quite a turn-off, does your landing page gently cultivate consumerism? Clicking on the “shop” button should be as comfortable as slipping into a cozy pair of your favorite slippers. Tantalize, tease and titillate customers to slide on over to the shopping cart. This strategy is called a soft close and it is highly effective.
This is when a marketing strategy leads the shoppers to believe that their purchase has been an act of their own rather than being led down the yellow brick shopping road by a marketing message.
5. Show, don’t tell.
Great ecommerce website design visually lead the shoppers during their journey. Each factor has a strategic role in that discovery process. Tooltips and service texts can be useful and prompt conversions. But if you need to explain each new step, the selected design isn’t working for your business
Amazing Examples for Ecommerce Website Design
Let’s check out each of these Ecommerce website design examples, one by one.
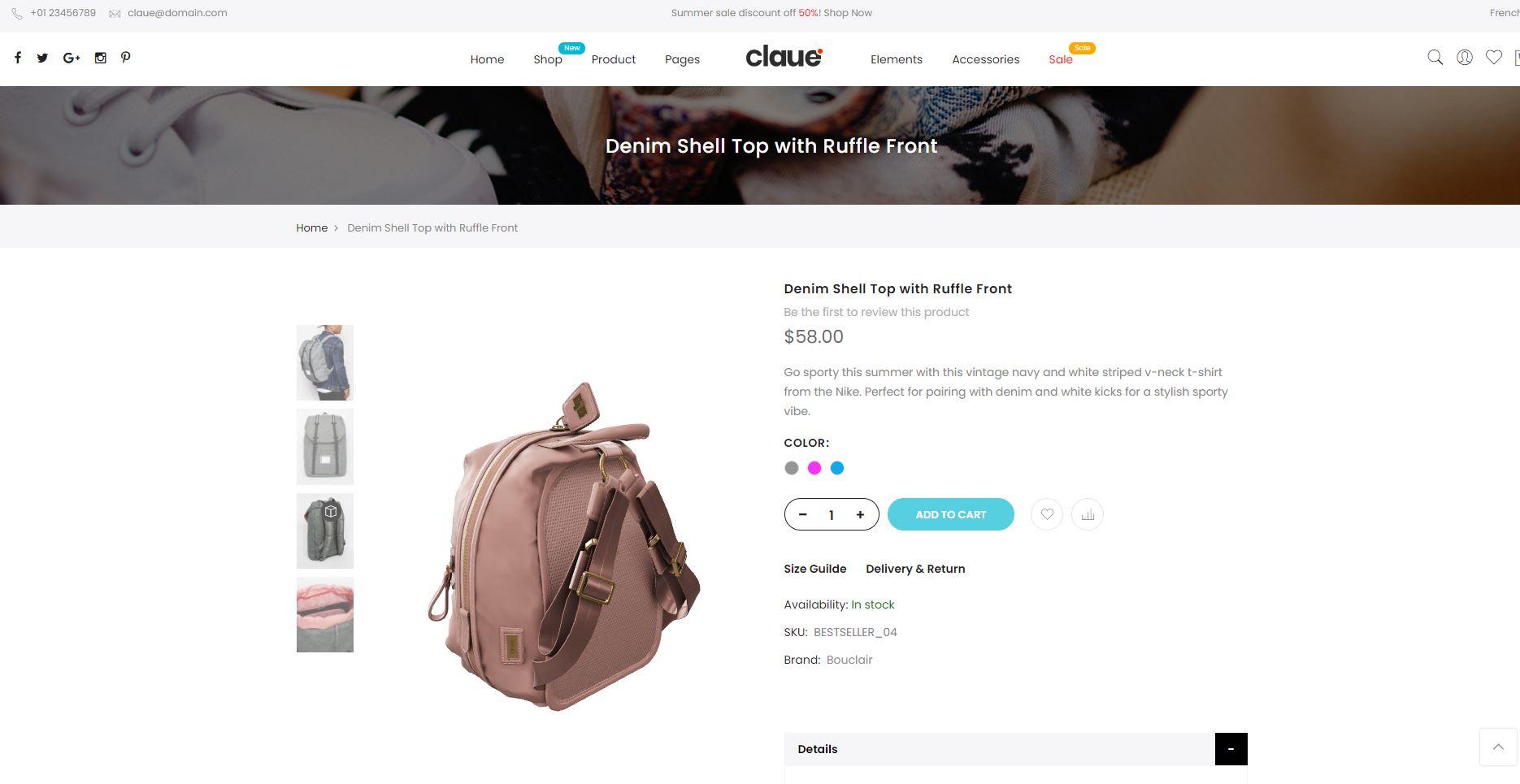
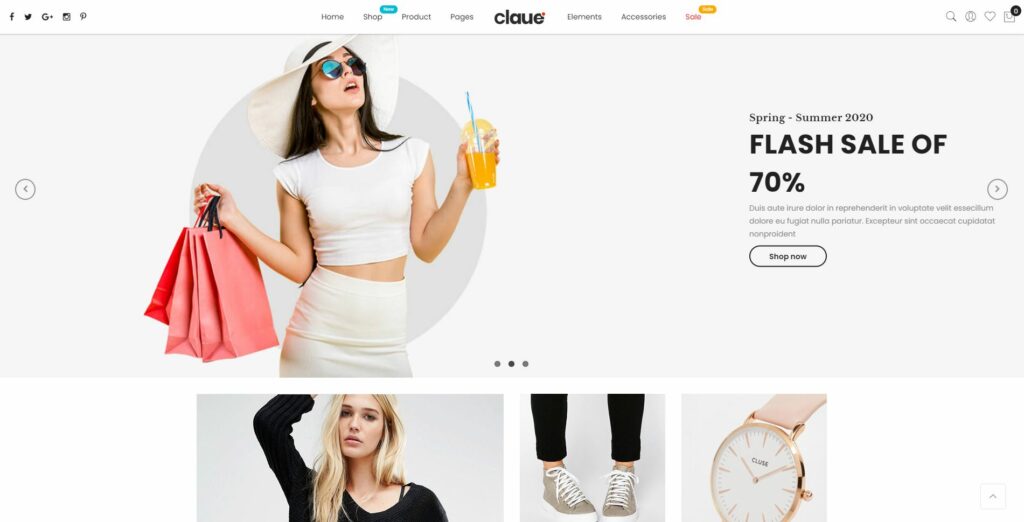
1. Claue

Business Category: Electronics, Fashion, Jewelry, Furniture,..etc.
Claue’s one of the best-sellers Magento theme 2.4.1 in 2020 with more than 4500 satisfied customers. If integrated with Claue, your website will ensure a super-fast loading speed, quickly bring your products to the top of google search, and thus optimize mobile conversions.
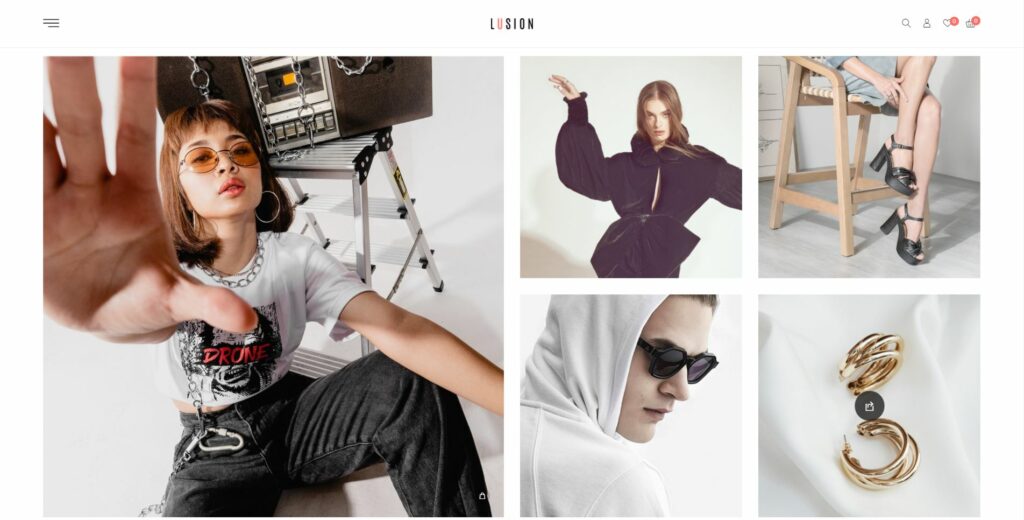
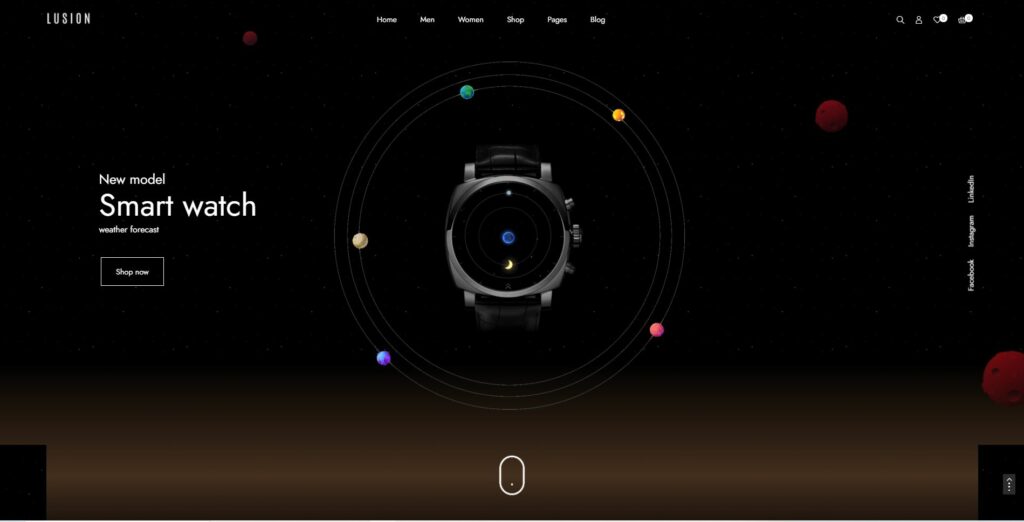
2. Lusion

Business Category: Fashion, furniture, decoration, Jewelry, food, accessories, wine, watch
Lusion is evaluated as most unique multi-purpose eCommerce theme for shop online with clean and modern design. It is one of the best Premium Shopify Theme designed and developed by Theme Forest’s Power Elite Author. With an elegant and focus design on the products, Lusion will make your online watches store look more impressive and attractive to shoppers.
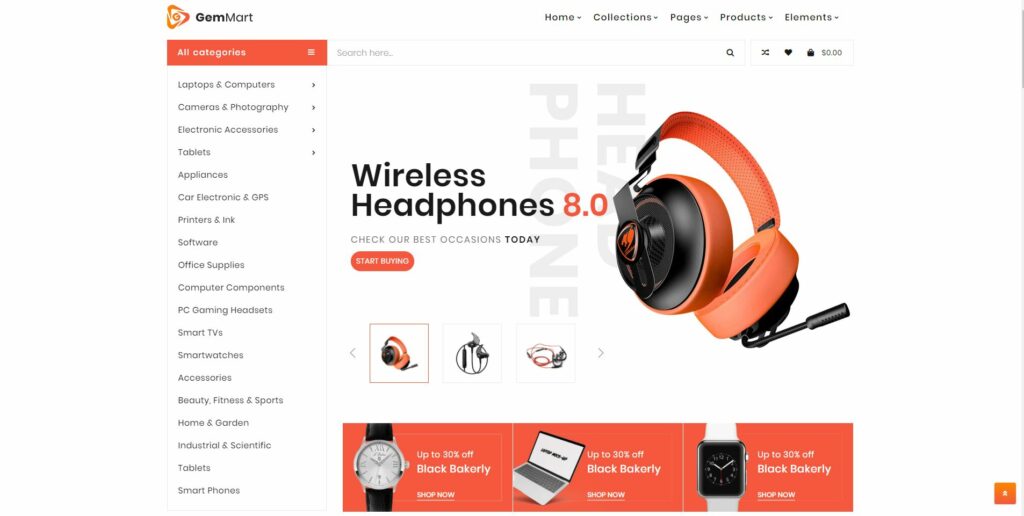
3. GemMart

Business Category: Multi-vendor marketplace, electronics stores, mobile phones, tablet, digital cameras accessories, and gadgets..etc
Gemmart is Marketplace Multipurpose Magento 2 Theme which is specially designed for the multi-vendor marketplace, electronics stores, mobile phones, tablets, digital cameras accessories…etc. This theme is the perfect choice for people who want to build a website like Amazon, Lazada, or eBay with a unique design.
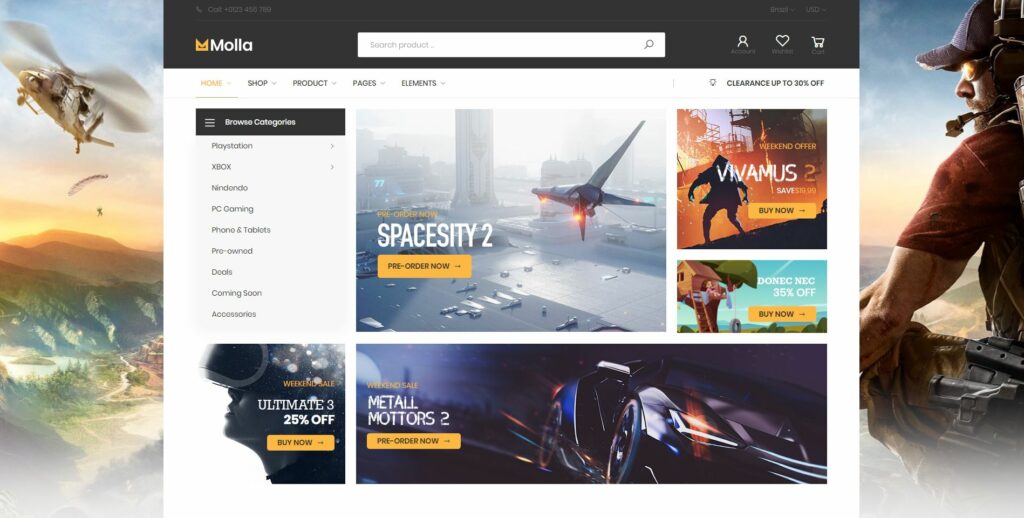
4. Molla

Business Category: Electronics, Sport, Game store, Fashion, Shoes, Book..etc
With a whopping collection of 24 + Pre-made demos, this sophisticated Magento theme 2.4.1 is for everyone. Molla – Multipurpose Magento 2 Theme offers a great shopping experience for customers with blazing fast performance.
5. Lusion

Business Category: Fashion, furniture, decoration, Jewelry, food, accessories, wine, watch
Lusion is Multipurpose eCommerce WordPress Theme which will be a subtle and smart choice for shop owner to sell their best products. There is no doubt that Lusion will make your work look more impressive and attractive to viewers. Lusion theme is Retina ready and fits within multiple devices, browsers, and platforms. Built-in Elementor allows you to customize any sections of the page instantly, right at front-end.
Conclusion
There’s a lot to consider when releasing an ecommerce website, but this ecommerce website design checklist can help you make sure you have the essential elements taken care of. Besides, if you want to maximize the success of your ecommerce store, consider working with an experienced ecommerce marketing company like ArrowTheme. We offer expert Ecommerce website design and digital marketing services that support you develop your online business!