How to create custom 404 page in your WordPress site
A custom 404 page WordPress is a page in a website that occurs when a visitor enters a broken or invalid link in the web browser. There are numerous easy method to customize your 404 page stunning and engaging. So why keep a boring one on your website? In this post, we’ll guide you on how to add more information to your 404 webpages. We’ll also show you 3 different way to create an eye-catching 404 page with ease. Let’s go
What is the 404 error page?

A 404 Page is also know as HTTP 404, 404 Not Found, 404, 404 Error, Page Not Found – is an error that displays when a visitor is trying to reach a non-existent page. A 404 page displays when:
- The audience is typing a domain URL by hand and misspells.
- The website user is trying to reach a webpage that has been deleted, moved, or renamed without redirecting the URL, but there are old or incorrect backlinks still circulating the net.
- The website is down, either due to overcapacity (more users coming to a page than the server can solve), under maintenance or crashed for some reason.
In case any of these events take place – users land on a 404 page. This is where you can improve your users experience by making the page functional. Similar to landing pages – you can lead users to where you want from there.
Moreover, most likely you will never be able to find & solve all of the broken links, or be able to make sure that visitors never mistype anything. This is why 404 pages are so crucial.
Why making a WordPress Custom 404 Page?
You, or your website’s users, will typically face a 404 Not Found error when trying to open a URL that doesn’t exist. Chances are you or your users have:
- Clicked a broken link
- Mistyped a URL
- Don’t have permission to access the URLs
The default 404 page is something boring and unhelpful like this:

This can immediately frustrate your website users. Also, when encountering this error, their only choice is to hit the back button or move back to Google and search again. This will boost the bounce rate and affect your website SEO.
That’s reason why you should customize your 404 pages by adding a few more useful links and possibly a little humor. Accordingly, your website users will easily know where and how to access the right place.
What to include on your 404 Page
Now for the important question — how do you ensure that your 404 page falls into that second scenario? That is, how do you use your 404 page to guide users to the suitable spot?
Usually, you’ll want to add some or all of the below elements:
- An explanation of what went wrong and why a user isn’t seeing the content that they looking for. Most visitors have no idea what a “404” means, so you need to use human-friendly language to explain why they’re not seeing the content that they wanted.
- A search box to support users find out the content that they desired.
- Links to your website’s most crucial content. Or, you can just ensure to keep your user’s standard navigation instead of hiding it like some sites do.
A lot of site will go further and also try to incorporate some humor and branding into their 404 web pages. This allows you turn a negative case (a 404 error) into a way to enhance your branding and maybe even market your product.
Let’s have a look at some examples.

How to customize Your WordPress 404 Page
Overall, there are 3 basic ways to customize your 404 pages.
- Customize 404 Page by Editing Theme Editor
- Create Custom 404 Page Using Plugins
- Creating a WordPress 404 page
We’ll cover each of these in detail below.
Method 1: Customize 404 Page by Editing Theme Editor
Every theme comes with its own default 404 page template.
- To customize this webpage, simply move to Appearance > Theme Editor in your admin dashboard.
- In the list of theme files along the right side of the page, select 404.php.
- Then, you edit the message text as you want then click save button for your changes.
Below is the default 404.php of our theme:
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Nineteen
* @since Twenty Nineteen 1.0
*/
get_header();
?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<div class="error-404 not-found">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1>
</header><!-- .page-header -->
<div class="page-content">
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- .error-404 -->
</main><!-- #main -->
</div><!-- #primary -->
<?php
get_footer();The default 404.php file will deliver the user with your website’s basic navigation.
So, to change the error message your users sees, revise the text within the h1 heading and within the page-content class. If necessary, you can include a few more paragraphs below that.
Method 2: Create Custom 404 Page by Plugins
Now, let’s see how a custom 404 page plugin eases your work!
1. Install the Plugin
Because 404page – your smart custom 404 error page is a totally free module, you can always download and install it from the WordPress plugin directory.
- To do that, simply move to Plugins > Add New in your admin dashboard.
- Next step, search for the 404page – your smart custom 404 error page plugin.
- Click Install Now to activate it.
2. Create Your Custom 404 Page
To generate your custom 404 error page, you move to Pages > Add New and create a new page.
Next step, you can include any information, images or text messages to your custom 404 web page.
3. Manage the Plugin’s Settings
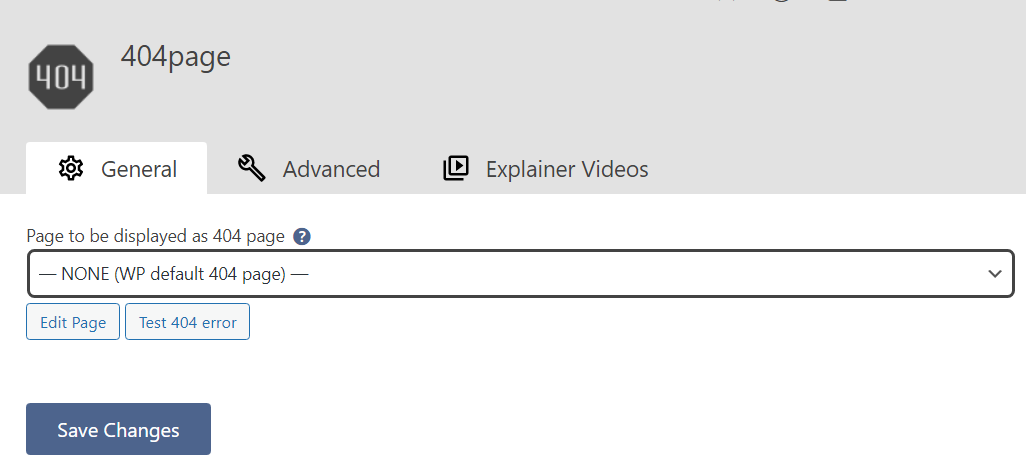
Go to the Appearance → 404 Error Page section in the admin panel.

At here, you can manage the plugin’s settings. At this point, the plugin will show your website’s default 404 page.
For example, this is the default 404 error web page of the WordPress theme:
To select the created custom page, let’s choose your custom page in the Page to be displayed as 404 page’s dropdown menu under the General tab.
Don’t forget to click Save Changes after you’re done.
Once the page is chosen and changes are saved, you can click the Test 404 error button to test it. Also, the Edit page button permits you to edit your custom 404 error page directly from here.
For more advanced settings options, turn to the Advanced tab where you can customize how your custom 404 page showcased.
Method 3: Create a WordPress 404 page
If your theme doesn’t include a 404.php file, there are two easy solution to create one:
Method 1. You copy the 404.php from another theme, such as the WordPress Twenty Seventeen theme (/wp-content/themes/twentyseventeen/404.php) into the directory of your current theme. and then you edit the page.
Method 2. Copy your theme’s index.php to a file named 404.php in your current theme. After that, you delete out the parts related to the WordPress loop. In common, this is the section that begins something like this:
<?php if ( have_posts() ) : ?>and ends with:
<?php endif; ?>Keep in mind that the exact syntax might be slightly different, but you’re searching for have_posts and endif Then insert your custom code in the space you gennerated.
The advantage to the second way is that you’ll likely get the formatting your theme uses throughout your website, so the styling will match.
Conclusion
Now you know how the create an appealing 404 page for your website users, that performs the function of leading visitor back to your main or previous web page, whichever you decide on.
Besides, if you need help to build robust ecommerce websites, redesign existing websites, or seeking a professional maintenance & Support service, our WordPress Development Packages provide you with a team of experts who are ready to help you achieve your business goals. Especially, you can get up to 30% off for all of your WordPress services. You can reach us at Here. We’ll be happy to provide you with a free consultation.



