The complete guide to customize add to cart button in Woocommerce
The add to cart button in WooCommerce is important customization that adds value to the user experience and helps in-store conversion. So in this guide, we’ll show you a complete guide to customize add to cart button in WooCommerce
Why you need to customize the Add to Cart button in WooCommerce?

As you know that WooCommerce is the most common eCommerce plugin for WordPress. Although it works well with its default settings, you can take your online store to the next level by customizing it. One of the most best ways to get more customers is by enhancing the purchase process, making it more user-friendly and simple.
We’ve already seen different options to customize the checkout page and optimize it to improve conversion rates and avoid drop-offs. However, the previous step in the sales funnel is also very crucial. The “Add to Cart” button is helpful for stores where shoppers usually buy more than one product, or when shoppers are expected to navigate through items, adding and removing them from the cart before moving to the checkout page.
However, there are ,any other eCommerce stores, on the other hand, have simpler purchase processes and prefer to skip the “Add to Cart” step and direct the shoppers directly to the checkout. This works especially well in one-product stores, or when the customer is expected to buy a single item. Even though shorter purchase processes tend to work better, it relies on the type of product you sell. There’s no one size fits all approach.
How to customize the Add to Cart button in WooCommerce
Changing the “add to cart” button’s text
To make this task, you will need to use the following code to the functions.php file of your theme:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'wpfactory_wc_custom_single_product_add_to_cart_text', 10, 2 );
if ( ! function_exists( 'wpfactory_wc_custom_single_product_add_to_cart_text' ) ) {
/**
* Changes "add to cart" button text on single product page.
*/
function wpfactory_wc_custom_single_product_add_to_cart_text( $text, $product ) {
return 'Add item';
}
}Also, you can change “Add item” with whatever you need the text to read. For instance: “Buy now”, “Book now”, “Buy me” etc.
And to change button text on archives :
add_filter( 'woocommerce_product_add_to_cart_text', 'wpfactory_wc_custom_loop_add_to_cart_text', 10, 2 );
if ( ! function_exists( 'wpfactory_wc_custom_loop_add_to_cart_text' ) ) {
/**
* Changes "add to cart" button text on archives (e.g. shop, category page).
*/
function wpfactory_wc_custom_loop_add_to_cart_text( $text, $product ) {
return 'Buy it now';
}
}Add text above or below the Add to Cart button
Moreover, another very interesting and simple way you can do to customize the Add to Cart button is to add a text above the Add to Cart button. This is a great solution to mention free shipping, a return policy, a guarantee, and so on.
For example, if you want to add the following text “14-day money-back guarantee“. You can use the echo statement and add the snippet below to the functions.php file of the child theme.
add_action( 'woocommerce_single_product_summary', 'QL_add_text_above_add_to_cart', 20 );
function 'QL_add_text_above_add_to_cart'() {
echo '14-day money-back guarantee';
}Moreover, you can also add text below the Add to Cart button. This can be helpful to notify customers that there might be discounts for bulk purchases. To add a text below the Add to Cart button, simply follow this code snippet below
add_action( 'woocommerce_after_add_to_cart_button', 'QL_add_text_under_add_to_cart' );
function QL_add_text_under_add_to_cart() {
echo 'Contact us for bulk purchases';
}As you can see, these are very easy changes that you can do to boost your conversion rates in no time.

Changing the color of the button
The color of the “add to cart” button should suite the overall design of your site and be consistent with your branding. However, most WordPress themes will use a primary color, and this is the same color that will be used on buttons throughout your site. Sometimes though, you will need to style the color to make the button stand out.
- To change the style of the add to cart button, simply adding the CSS code below to your theme’s stylesheet, usually the
style.cssfile for most themes. - Or you could add it to “Customize > Additional CSS”.
/* "Add to cart" button on single product page */
.single-product .product .single_add_to_cart_button.button {
background-color: #333333;
color: #FFFFFF;
}
/* "Add to cart" button on archives (e.g. shop, category page) */
.woocommerce .product .add_to_cart_button.button {
background-color: #333333;
color: #FFFFFF;
}- Often you will be overriding existing styles. This will mean you will have to select highly specific selectors. The above command line works for the default WordPress 2019 theme.
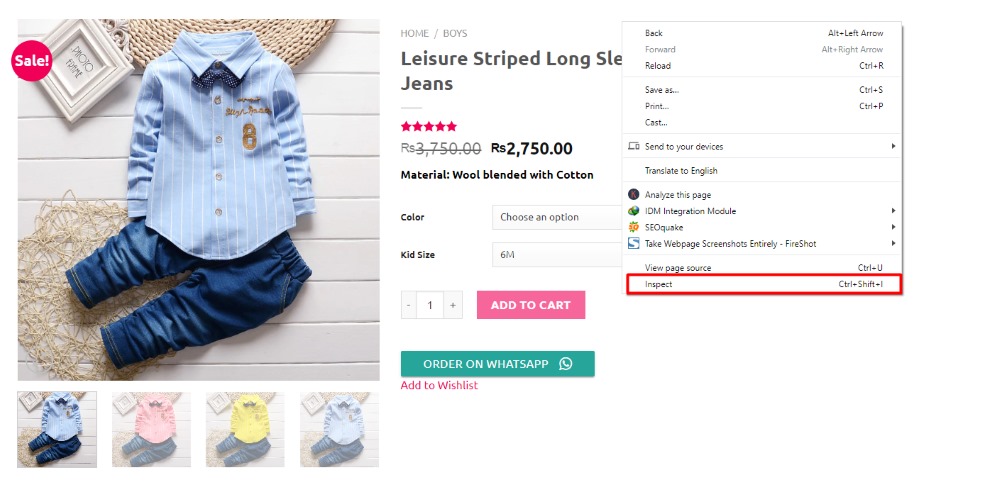
- To find out which selectors you may have to use you can use the inspect features of most modern browsers. You can right-click on the product page of your website and click on “Inspect”.

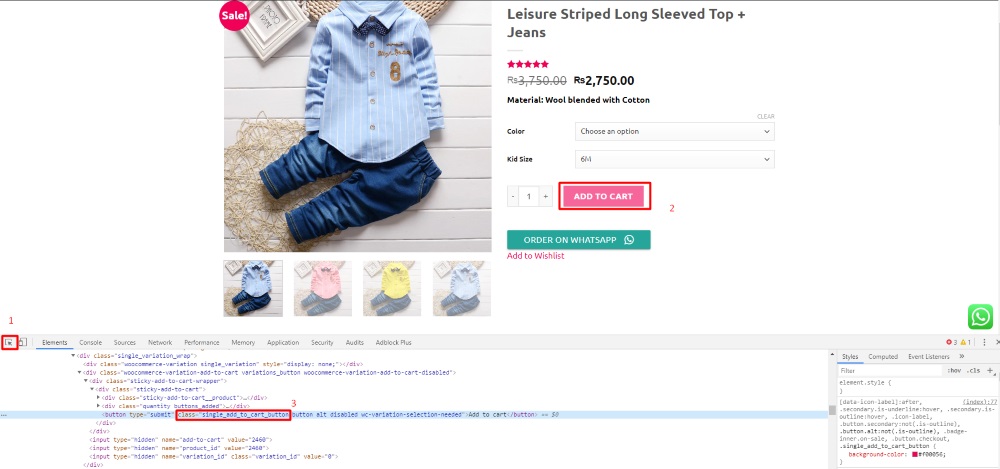
This will open the inspect tool. Using the selection option click on the “add to cart” button. You will can see the selector that you will have to refer to in the custom CSS to change the styling of the button.
View an example is shown below.

Change the Add to Cart button text for different categories
If you have different product categories and you need to have custom Add to Cart buttons for each category. For instance, you may want to have a button that says “Buy Now” for product category 1 but show the text “Download” for category 2.
To do this, you should use the same function we used in point 1.
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');If you want to get the categories of each product, simply use a conditional to change the text basing on the command line as follows:
if($category=='category 1'){
return __('Buy Now', 'woocommerce');
}elseif($category=='category 2'){
return __('Download', 'woocommerce');
}else{
return __('Default text', 'woocommerce');
}Change the Add to cart message
You can also easily edit the Add to Cart message by pasting the following script to the functions.php file.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
function quadlayers_custom_add_to_cart_message() {
$message = 'Your product has been added to cart. Thank you for shopping with us!' ;
return $message;
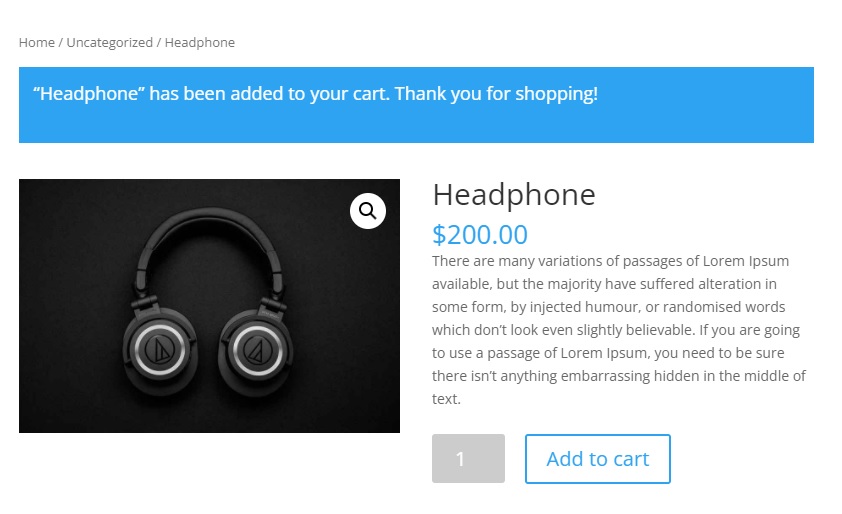
}In this case, I’m changing the message to ” Your product has been added to cart. Thank you for shopping with us” !
To make it more personalized, you can showcase the name of the product the shoppers has just added to the cart as follows:
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s has been added to your cart. Thank you for shopping!','tm-organik'), get_the_title( $product_id ) );
return $message;
}
These are just a few examples but there’s a lot more you can do and add links and buttons to the message.
Wrapping up!
A custom WooCommerce Add to Cart button is a helpful customization that adds value to the user experience and helps in-store conversion. If you need help in implementing this customization to your WooCommerce store, don’t hesitate to contact us for Free consultation . Our WooCommerce Development Packages provide you with a team of experts who are ready to help you achieve your business goals. Especially, you can get up to 30% off for all of your Woocommerce services.
You can reach us at Here. We’ll be happy to provide you with a free consultation



