How to change font in WordPress in a few clicks
Changing font size is an essential feature to add a unique look to your WordPress website. You might need to change your header’s font size, overall paragraph, or just a chosen element. In this article, we’ll guide you through some easy ways on how to change font in WordPress in a few clicks
WordPress is famous for its user-friendly post editing. Just like your favorite word-processing software, it provides many options. You can edit content easily and conveniently using a drop-down menu to set headings and paragraphs.
Keep in mind that the structure of your content is crucial, both for users and SEO. Having a good heading structure helps search engines scan the main topics of your webpage, especially the long ones. This will help you to have a better ranking in the search engine results pages.
Method 1. Change font in theme with the WordPress customizer
Most WordPress themes depend on the native WordPress Customizer for customizing the style and design which means that you’ll usually find out a theme’s font choices there. With that being said, you should be able to follow this way with any theme and at least access some font choices.
Step1. Open the WordPress Customizer
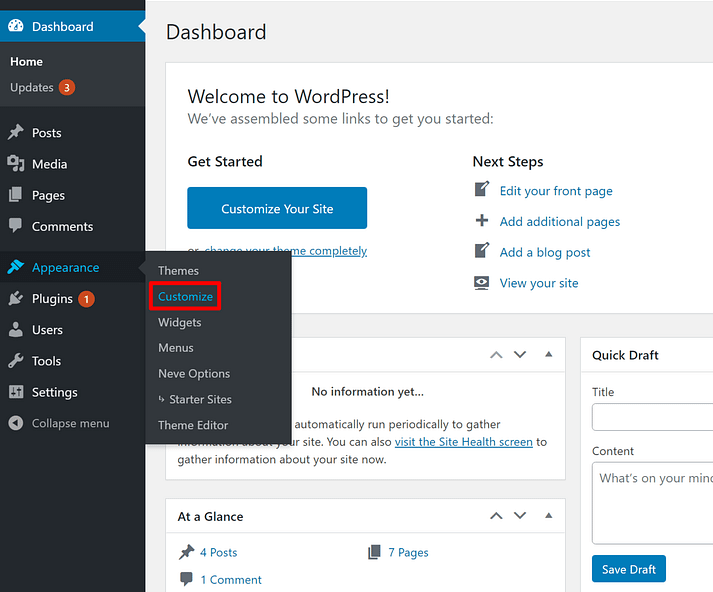
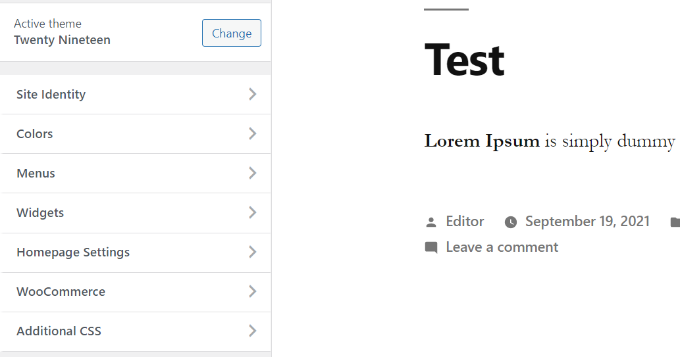
Firstly, move to Appearance → Customize to open the WordPress Customizer:

Step 2. Locate font/typography settings
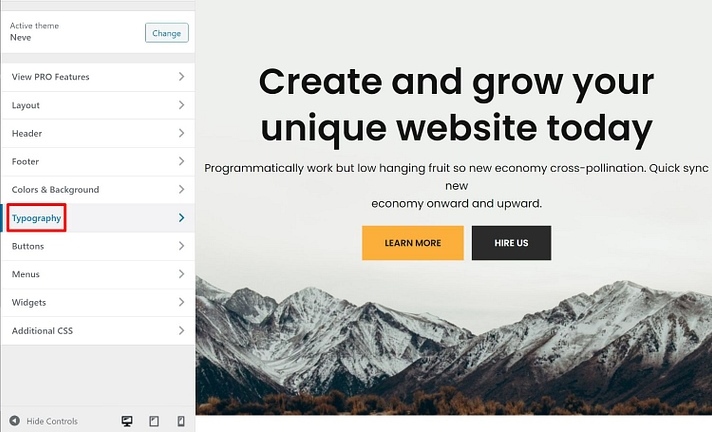
Next step, you need to locate your theme’s font/typography settings. Unluckily, these are in a different spot for each theme, so you might need to do some digging around the different settings areas. At here, you’ll find a top-level option called Typography – click to choose it:

Step 3. Select fonts and save changes
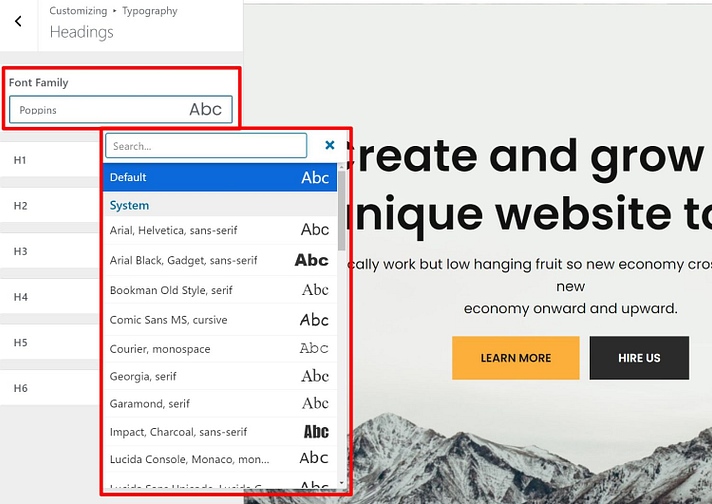
Now, you easily make your actual choices. Based on different themes, you might see the typography settings broken down further by the type of content.

For instance, if you wish to change the WordPress font for your theme’s heading, you could view those font settings.

Once you make your choices, you should automatically check the fonts update in your theme’s live preview.
Once you’re happy with how everything looks, click the blue Publish button to ensure your new font choices live.
Method 2: Using the Gutenberg Editor
Gutenberg is a new editor tool in WordPress. It is integrated within the CMS to make editing work for media-rich posts simpler
A conspicuous change is the use of blocks. Blocks allow you drag and drop any media files into your posts – like any other page builder platform.

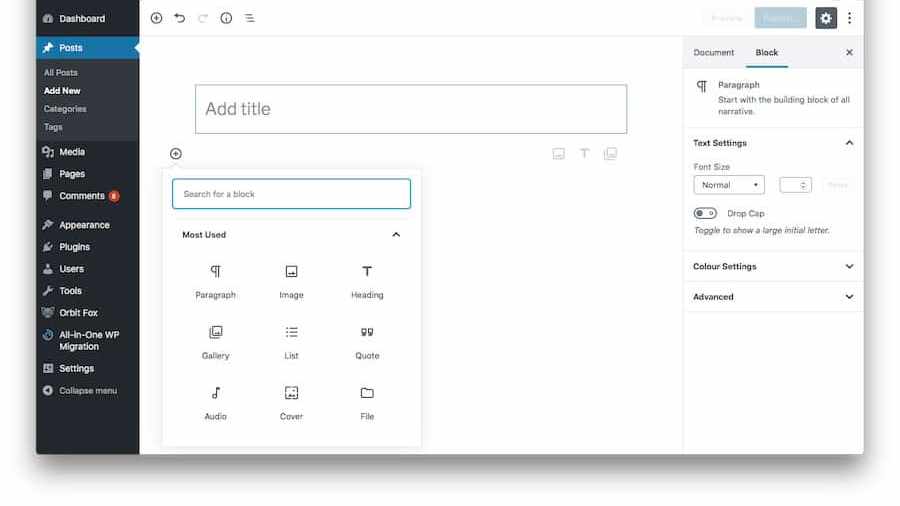
Here is how a block looks like:
- To change font sizes by the Gutenberg editor, follow these easy steps below:
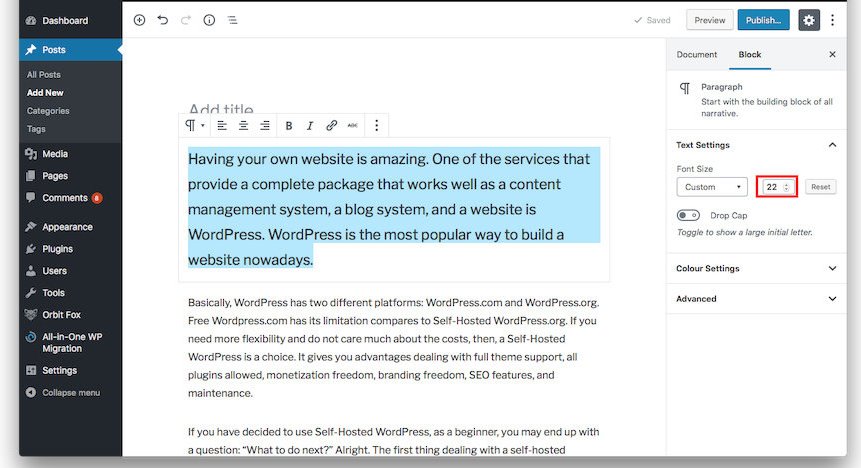
- Select the post you want to edit, or simply Add New.
- Click on the block containing texts you need to change, then choose the number manually.

- Moreover, you can set the options on the right-hand side: small, normal, medium, large, and huge.
Method 3: Change Site-Wide Font Size Using CSS
If you are changing font sizes every time you edit a post, then you may need to make it easier by changing it permanently in your theme.
Luckily, you can change the default paragraph size across your whole site. The best method to do this is by using the Theme Customizer under Appearance » Customize.
Some WordPress themes may provide an option for you to change the font size. If you can find this option, then you can utilize it without writing CSS code.
However, if your theme does not provide that funtions, then you can add custom CSS to include your own font size rules.
You can click on the ‘Additional CSS’ option in the theme customizer. At this step, you can store all your custom CSS code.

Now under the additional CSS text box, simply add your CSS code. In this example, we are changing the font size to ’16px’, you can select a different font size.
p {
font-size:16px;
}You’ll instantly see the changes on the preview on the right-hand side of the screen. If you’re satisficed with the font size, click the ‘Publish’ button at the top of your screen to make it live.
Keep in mind that your custom CSS will only be applied to the theme you’re using. If you later select to change to a different WordPress theme, you’ll need to copy and paste it into the Customizer again.
The above command line only applies to paragraph text. What if you need to change the font size of all h2 sub-headings?
You can make it by modifying the above code to target the h2 element in your theme:
h2 {
font-size:32px;
}Similarly, you can do the same thing with other headings as well by simply changing h2 to h3, h4, or h5.
Final Thoughts
We hope this article helped you learn how to change the font size in WordPress with the ease. You may also want to see more the collection of awesome WordPress Themes in our store. Besides, whether you are looking to build robust WordPress websites, redesign existing website, or seeking a professional maintenance & Support service, our WordPress Development Packages provide you with a team of experts who are ready to help you achieve your business goals.
Especially, you can get up to 30% off for all of your WordPress services. Contact Us to Get a Free Consultation



