How to edit footer in WordPress in easy ways
A wordPress footer is the section of your WordPress website that typically show at the bottom of every web page after the main content. By default, it includes copyright that reads ‘Proudly powered by WordPress.’ In this tutorial, we’ll show you some methods to edit a footer in WordPress which should work for pretty much every WordPress theme.
What Is a WordPress Footer?
A footer is an area that display at the bottom of a website after the main body content. Just like a site’s header, the footer also often display on every page of a website. For instance, here’s the footer of the Arrowtheme

Most website use their footer area to cover important links like disclaimers, privacy policy, and other key pages of your website.In WordPress, the footer showcase as a separate file named footer.php, which loads with every page of your website. So any changes that you make to footer.php will reflect across your website
If you’re considering WordPress for your future website, Arrowtheme can assist you. We currently offer a range of high-quality website packages to help your business go live quickly and effectively. Our WordPress Website Packages are perfect for startups or business of all sizes looking for a cost effective website solution with no hidden costs. You can reach us at Here. We’ll be happy to provide you with a free consultation
Why you need to edit the footer in WordPress ?
Firstly, you should use your site’s footer to your advantage by highlighting important links you can’t feature in the header. Moreover, the footer also provide you an excellent chance to improve your brand image and make a long-lasting impression on your user website
Secondly, by adding your logo to the footer, you can have a quick introduction to your brand or a punch line that show the essence of your business.
More importantly, the site’s footer is very helpful for SEO because it display on every page of your website and any links in the footer will be regarded as site-wide links. However, keep in mind that, you never use this space to stuff keywords or internal links to gain more page authority. These are just some of the benefits why you should always edit your WordPress site’s footer after installing a theme.
Methods to edit the footer in WordPress
There are an effective methods to edit WordPress footers such as removing the footer completely,
- Changing the copyright area by using the built-in Customizer,
- Using a footer widget, r
- Evising the footer.php code
- Using a theme builder.
The method you select will based on the specific theme you’re using and what will work best for your goals.
Method 1. How to Add Widgets in Your Footer in WordPress
Many of the best WordPress templates comes with widget areas in the footer. Therefore, you can use these widget areas to add text, images, or links to your privacy policy or other crucial pages.
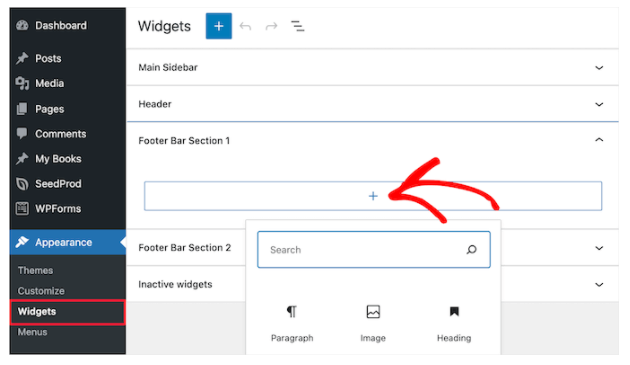
Adding text and images is verry easy. To make this, you move to Appearance » Widgets and then click the ‘Plus’ add block icon in your ‘Footer Sidebar’ section.

To add a widget, you click the block and it will automatically display.
Keep in mind that many WordPress themes will provide multiple footer widget areas, and they may use them differently. After adding widgets, you can preview your site to ensure they showcase where you want them to be.
Adding Links in WordPress Footer Widget Area
Moreover, you can easily add links to different pages such as posts, and categories in your website footer area. WordPress provide an easy method to manage those links by using navigation menus.
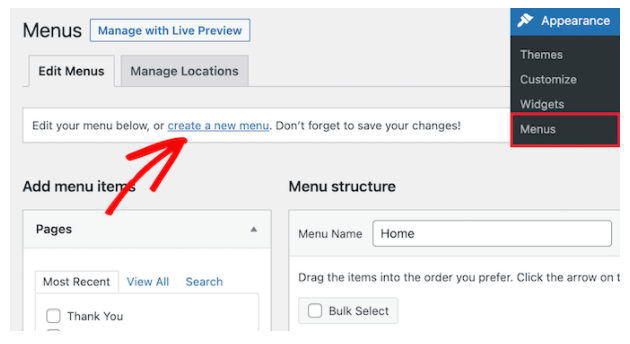
To do this, you move to the Appearance » Menus page and click on the ‘Create new menu’ link.

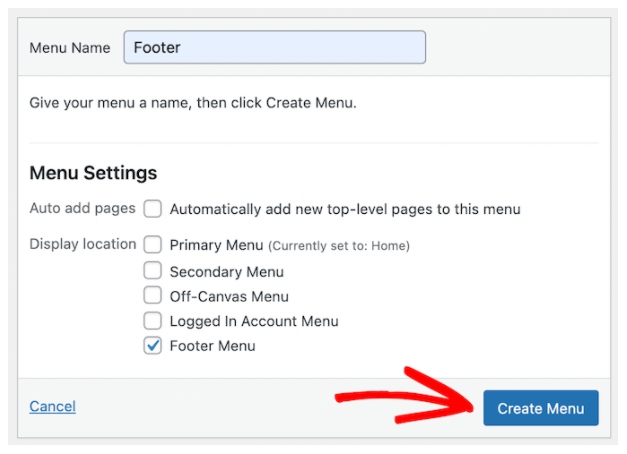
WordPress will require you to provide a name for your new menu.
Entering a name will helps you to identify this menu, then choose the relevant footer location, and click on the ‘Create Menu’ button.

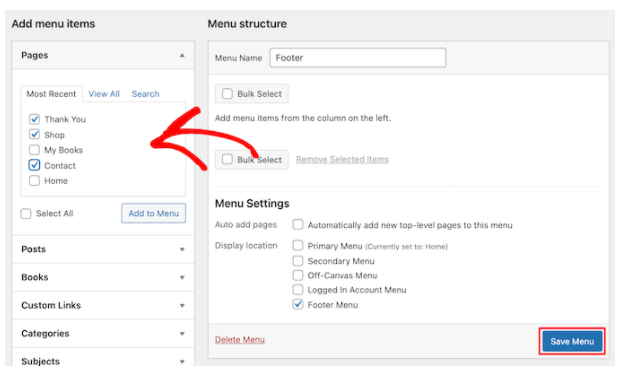
Your menu is now ready, and you can start adding links to it. You can do it by selecting the pages, posts, or categories from the left hand column

When you are finished customizing your menu, click on the ‘Save Menu’ button to save your changes.
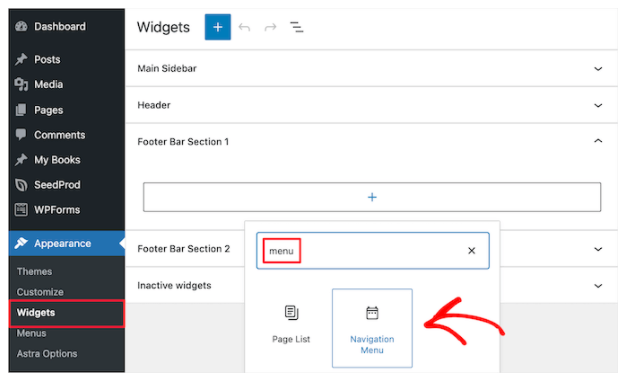
Now, your menu is ready to be added to the WordPress footer widget area. You can visit the Appearance » Widgets page in your WordPress admin panel.
Next step, you click the ‘Plus’ icon, then search for ‘Menu’ and click the ‘Navigation Menu’ block.

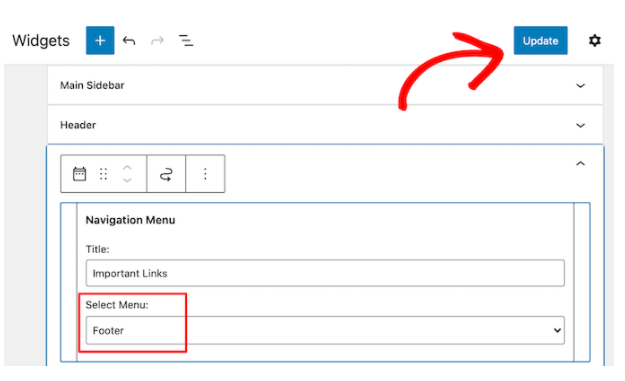
Next step, you choose your footer navigation menu from the ‘Select Menu’ drop down, and take your widget a title if you like. The title will showcase above the menu in your footer.
Then, click the ‘Update’ button to save your adjustments

You can now see your footer links in action on you website. Also, if you need another set of links, then repeat the same steps again.
Method 2. How to Edit WordPress Footer Widgets
The footer is defined in a WordPress template file as footer.php. You can edit the file by moving to Appearance > Theme Editor. Then, flowing the below steps:
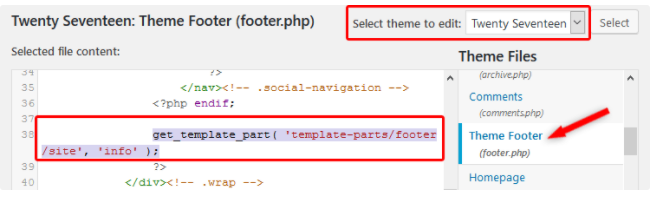
- Choose the specific theme in the right-hand corner.
- Locate the theme footer (footer.php) under Theme Files on the righthand side. You can use Crtl+F to find out it if you’re geting trouble.
- Find this PHP code:
get_template_part( 'template-parts/footer/site', 'info' );
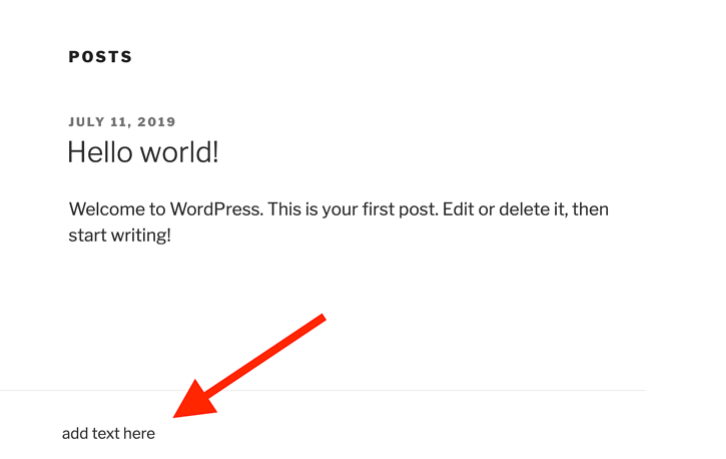
- Replace the PHP code by the below code and change “add text here” with your content.
//get_template_part( 'template-parts/footer/site', 'info' );
echo “add text here”;
?>
- Press the Update File button.
The final result will show as following

Method 3: How to Edit WordPress Footer Widgets
Some WordPress themes use widgets to add specific functions, like footers.
- You can find your footer widget by moving to Appearance > Widgets.

- On the right, you’ll find the footer widget section, Footer.
- From the list on the left, drag and drop the Text widget underneath the Footer.
- Click the down arrow and then include your content in the text field.

- When you’re finished, click Publish.
- You can click Add Condition to select where to publish the footer or stick with the default option (ie. the entire site).
Conclusion
We hope this post helped you learn how to edit the footer in WordPress. You may also want to see our tutorial about WordPress on our blog.
Besides, whether you are looking to build robust WordPress websites, redesign existing website, or seeking a professional maintenance & Support service, our WordPress Development Packages provide you with a team of experts who are ready to help you achieve your business goals.
Especially, our packages are ready to provide you with 30 % OFF !!! You can reach us at Here. We’ll be happy to provide you with a free consultation.



