The simple way to add a pdf viewer in WordPress
Adding WordPress pdf viewer on your website keeps your user website on your pages longer and they will be more likely to keep exploring your content website. Besides, it saves your visitors a lot of time by not having to actually download the PDF file to view it. It is very useful for visitors with slower Internet speeds because a larger PDF could take them more than a few minutes to download. In this article, we’ll show you some ways to add a pdf viewer in WordPress
Why do you need a PDF viewer in WordPress?
As you know that, the main feature of PDFs is that they do not compromise the content regardless of which system they are opened with. This means you can use formats regularly not seen in WordPress inside your PDFs. Also, this will also helps high-resolution images stored in the PDFs. Since the preservation of the file is the important reason PDFs are so popular, it is crucial to take full benefits of it. Besides, there are other benefits of embedding the files as PDFs:
- You can still provide a direct experience of the file in question. If you’re concerned that embedding a PDF is akin to include an image to your WordPress, think again. PDFs can be dynamic and interactive, just like a standard web
- You can provide a sample of your products or services as the customer will get it. For instance, if you’re an author or produce physical work for purchase, a PDF is a top solution to present the clients what they’ll receive for their money.
- You can re-use documents as an element of your website, which is more effective. For example, a signup form. If you embed this on your website, you won’t have to re-create content. Instead, you can provide consistency across physical and digital approaches while saving you time.
- In a same way, you can also embed white papers, case studies, reports, and more without spending time and effort to reproducing them.
How to add a pdf viewer in WordPress ( No Plugin needed)
Method1: Add a PDF without a plugin using the Media Section

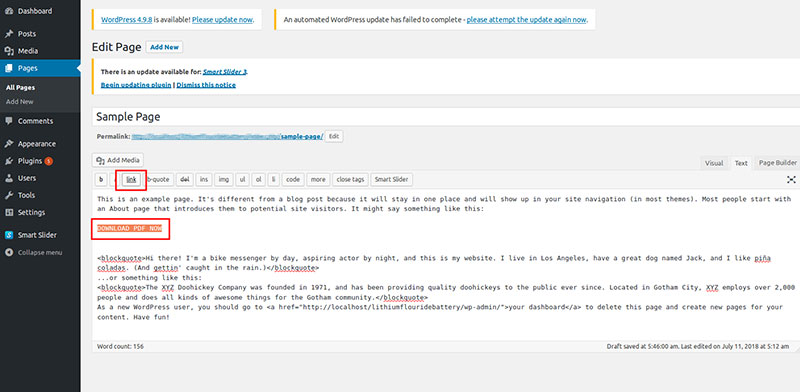
WordPress equips you with a great option for problem-free inserting and embedding images and videos. As a webpage creator using the Media Library, you can also add PDF’s to show on your post or webpage.
By implementing this option, your user website can see only the file name and link which provide them a download option. To provide your users this option without using a plugin, you can follow the steps below:
Prior to adding a PDF file on your WordPress, it needs to be added to your page by using the Media Library
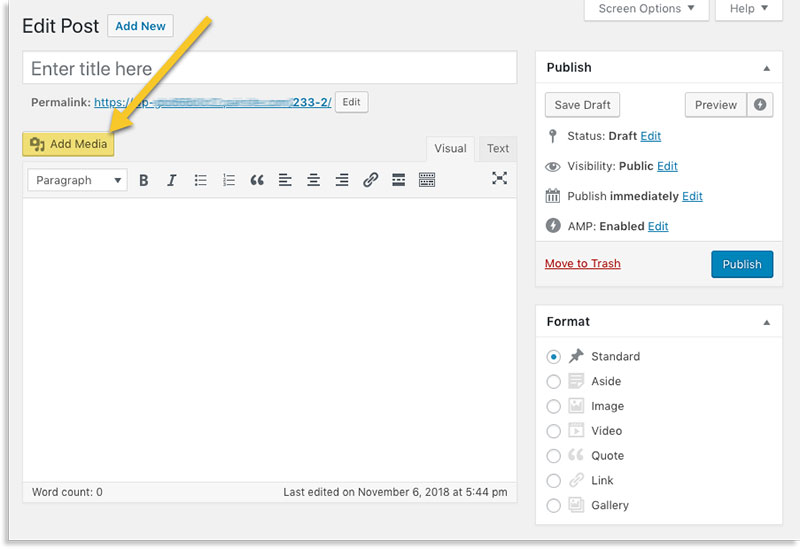
- Find the post you need to embed with a PDF

- Choose the Add Media option
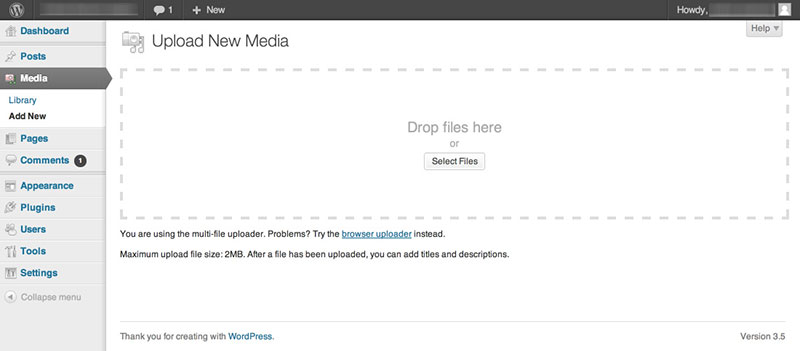
- Move to the tab called “upload files”
- Select “select file” this will upload your PDF to the WordPress Media Gallery

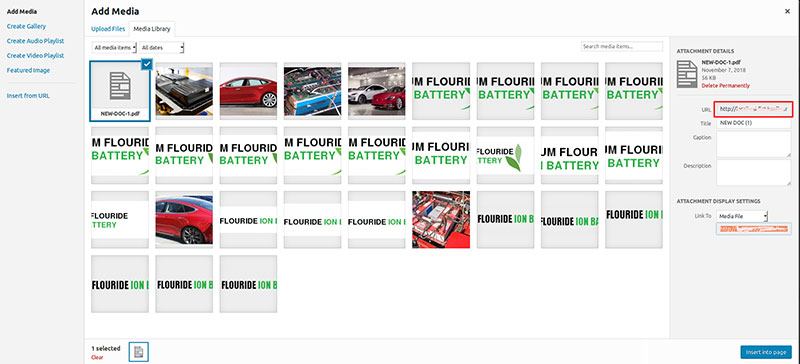
- Preview by returning to your post
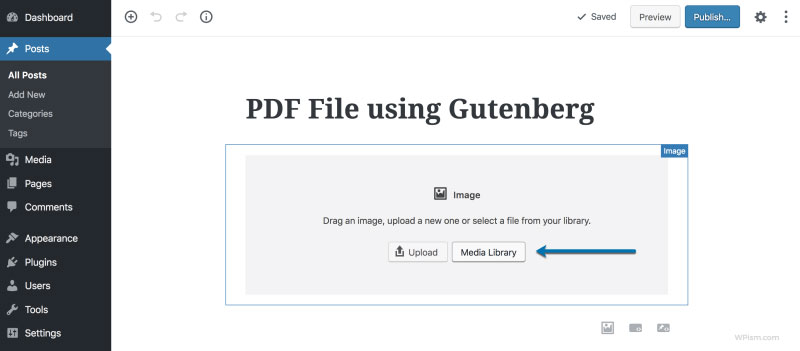
Some people prefer using the Gutenberg editor, which also ask you to upload your PDF file.
You can enter the file block to your webpage or post, which will show the name of the file and a download option for your visitors. Moreover, you can also change the name of the link and select whether or not you will allow downloads.

Also, you can easily use the image block. To insert your PDF file using this method, first choose the media library button to upload your file. If you choose the ‘insert into post’ option, a link will show on your page that user website can select to see or download the file.
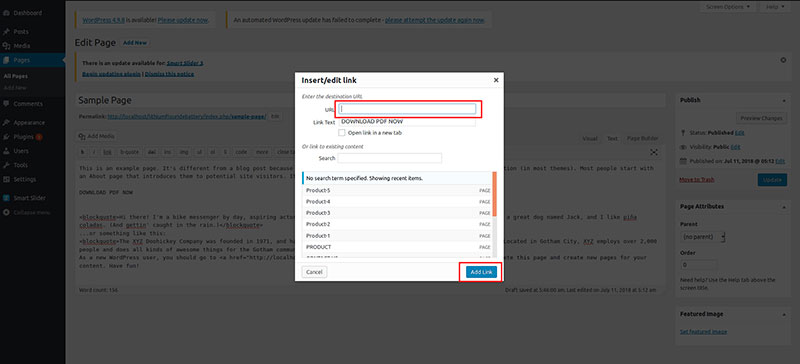
To now embed the PDF in a post, go to the Media Library, copy the URL of the file uploaded.
Simply copy this code below and replace the URL part with the URL you just copied.
`<iframe src="http://docs.google.com/viewer?url=<file_url>&embedded=true" width=“800" height=“1200” frameborder="0"></iframe>`You also easily change the width and height to customize the size.
After adding your URL, you make sure that it has embedded the PDF file you had selected. This was how to embed a PDF on WordPress without a plugin, quickly and conveniently.
To make it more convenient for your users website to view the PDF, format it so that the file loads in a separate browser tab.

- Choose anywhere on your linked text
- Select the Edit button (pencil icon).
- Select the Link options button (cog icon).

- Mark ‘Open link in a new tab’ and click Update.
- Update the post to finish the action.
Method 2: Use a WordPress Plugin to add a PDF File
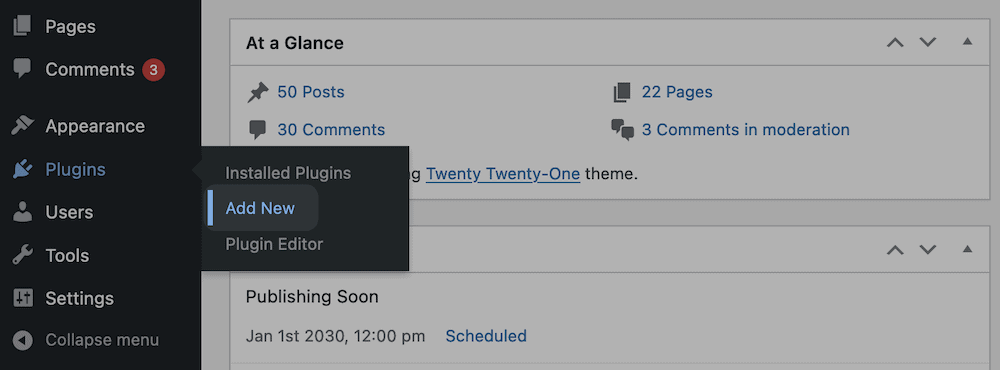
At first, you need to install the plugin itself. To do this, move to the Plugins > Add New page in WordPress.

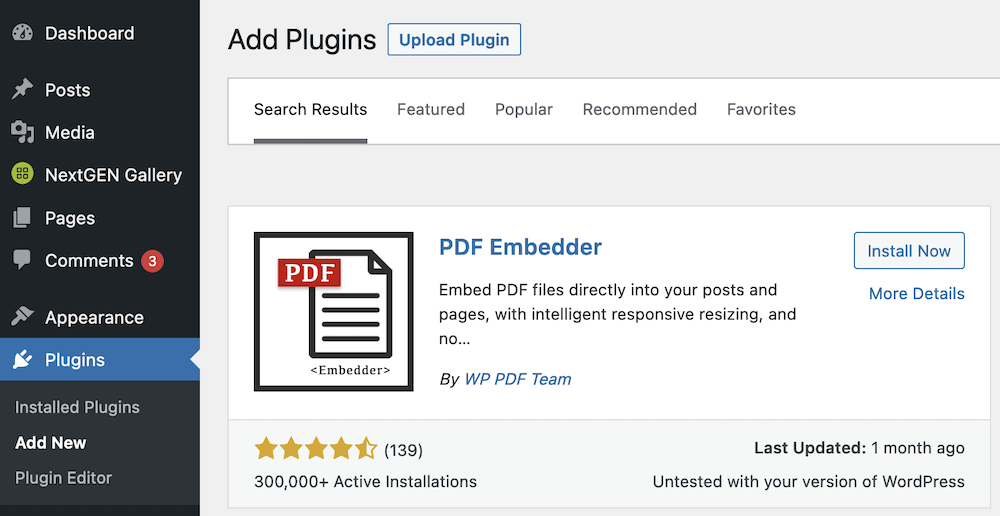
Here, use the search function to find the PDF Embedder plugin, then click the Install Now button:

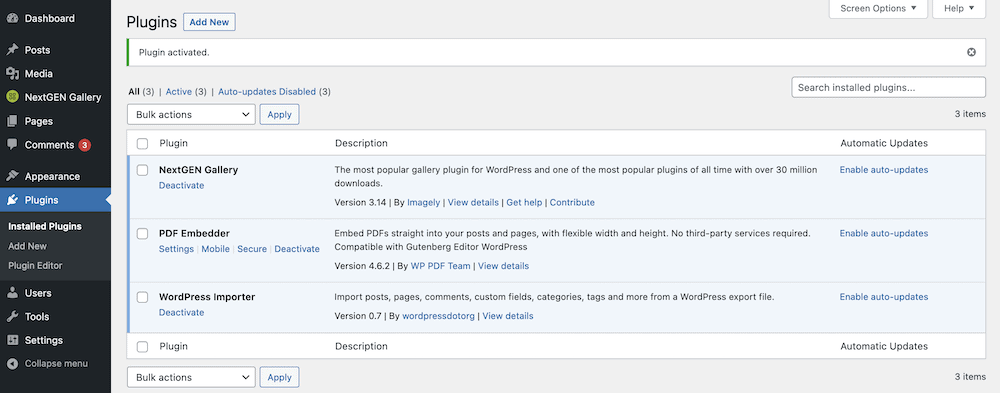
After installing the plugin, you’ll see the button change to Activate. You can click this, which will allow you to use the plugin itself. Keep in mind that you let WordPress finalize the process, at which point you’ll come to a success screen (often at the top-level Plugins page):

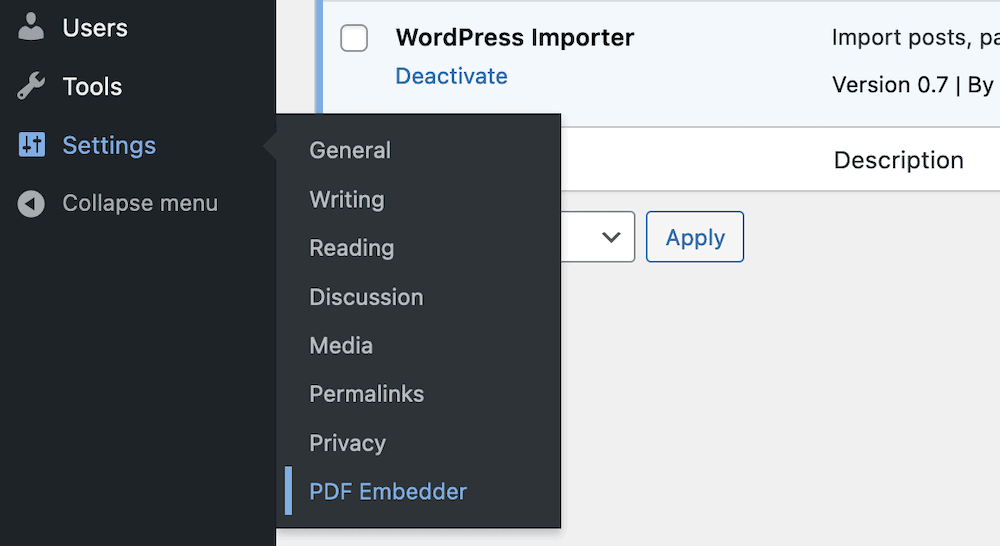
Your first task is to ensure the settings are to your liking. You’ll find a link under Settings > PDF Embedder:

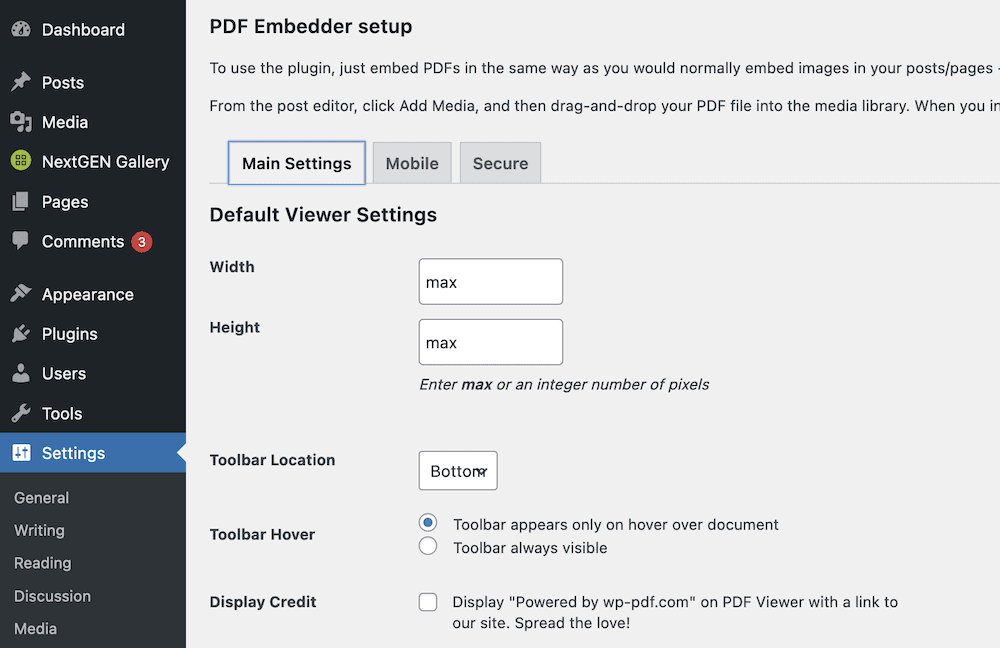
There are only a few options here, but they will help you tailor the visitors to your website:

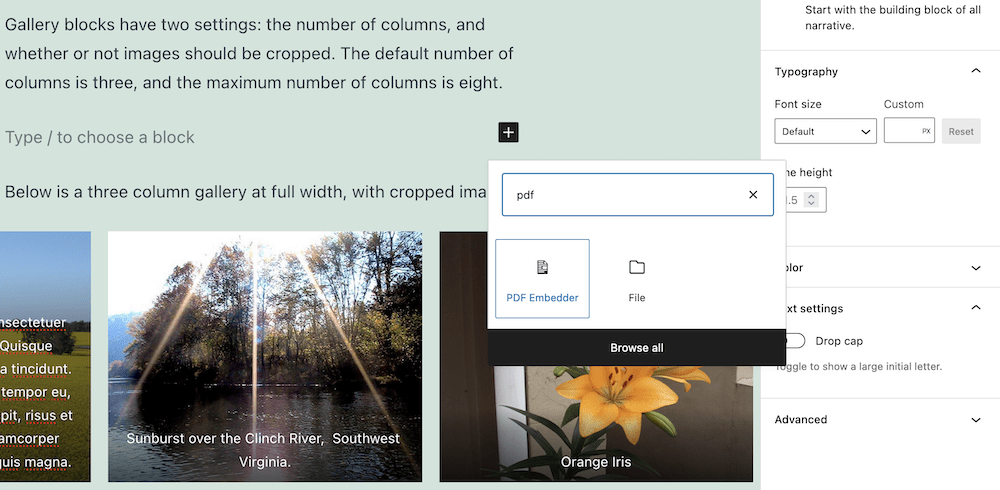
After you make changes and save them, move to a post or page. Here, find a suite location for your embed and add a new Block; you’re searching for the PDF Embedder Block:

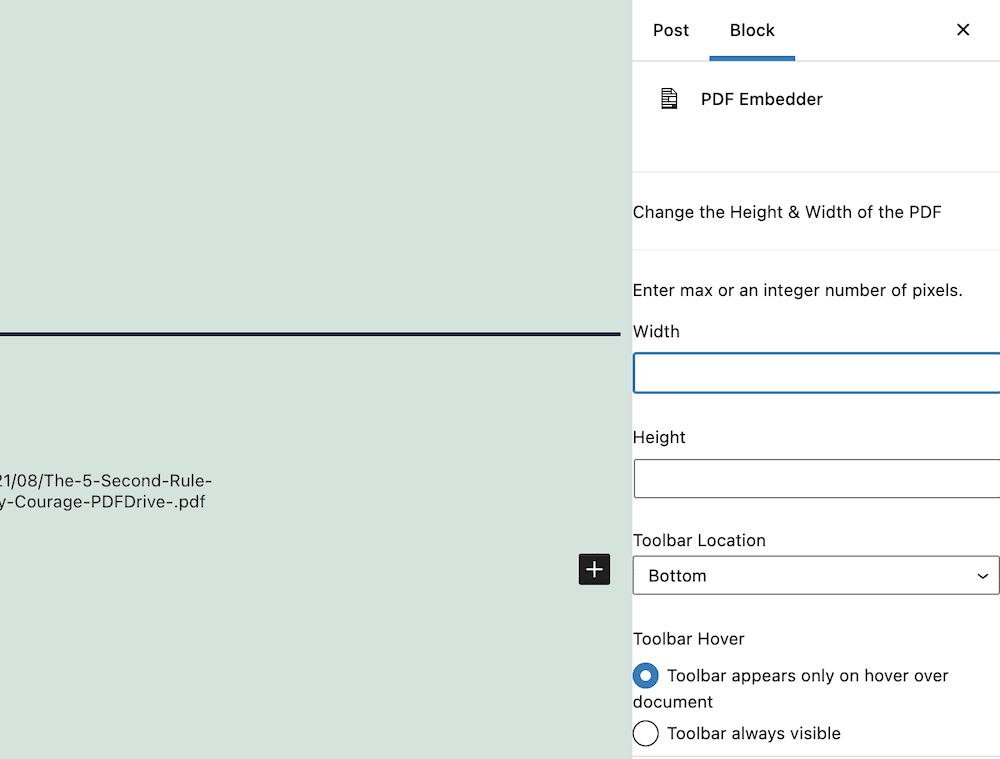
When you add this to your post or web page, you’ll need to locate the PDF file within the Media Library (or upload it). Next step, take a look at the specific Block settings:

In the default, the width and height value can be set to maximum, which isn’t optimal for many PDF files. Instead, you can change one of these values, and the visitors will keep the aspect ratio intact.
While you’re here, you can also select where the PDF view toolbar sits and whether it’s visible upon hover. After you have your settings dialed in, check out the preview to check the changes with the rest of your page.
It could be that you’ll need to make further changes to get things looking okay. Though, once you’re done, you can get on to other works
Method 3: Add a PDF in WordPress using Google Drive

This alternative to the above is a very easy way to add a PDF in WordPress without a plugin. Google Drive is a helpful tool for all file-based activities. With any tool, you need a log-in. To perform this task, you can follow the simple guidelines below.
- Generate a google account or use an existing one.
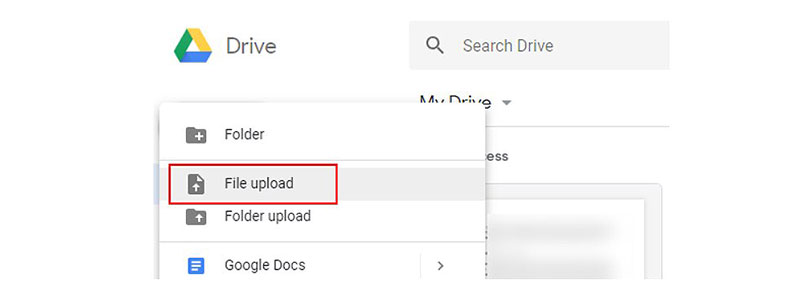
- Add your PDF file to Google Documents

- Once uploaded simply click twice on your file and it should open.
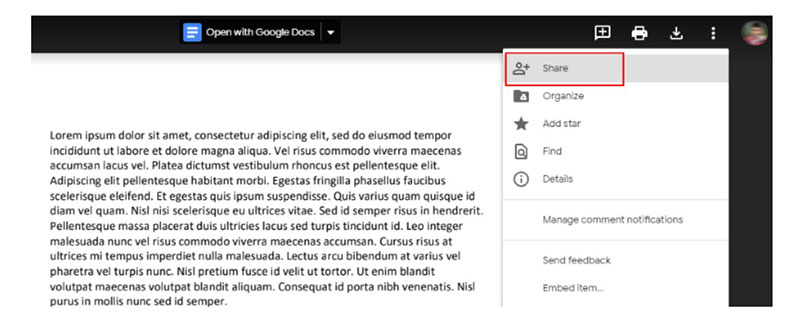
- Using the 3-dot drop-down menu, open your file in a separate window.

Move to the separate window, use the same menu, and click Share. You will see a pop-up called Share with others.

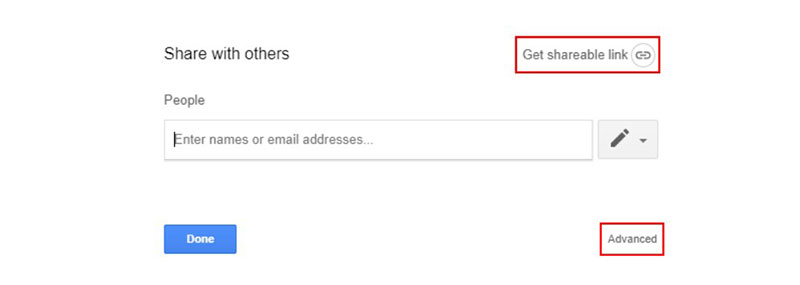
- Choose Get shareable link. Once you do this your PDF will be visible to all.

When the PDF has opened, click on the three dots icon again and this time choose Share.
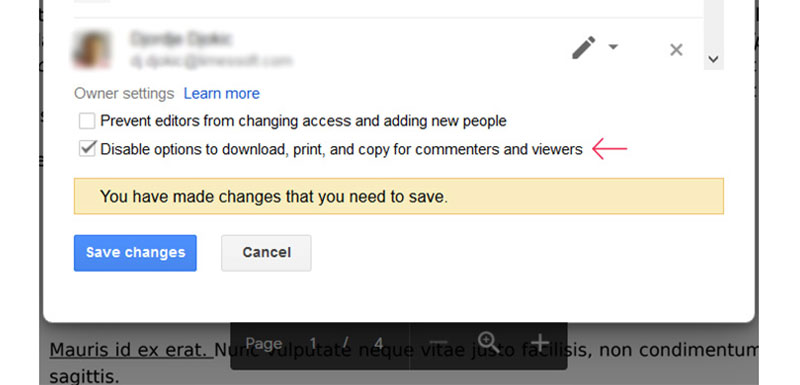
If you want to show your users website from making any additional actions on your PDF, please mark Disable options to download, print, and copy for commenters and viewers, which is available in the advanced section.
Finally, choose DONE.
Conclusion
We hope this post helped you learn how to edit the footer in WordPress. You may also want to see more helpful WordPress tutorial on our blog
Besides, whether you are looking to build robust WordPress websites, redesign existing website, or seeking a professional maintenance & Support service, our WordPress Development Packages provide you with a team of experts who are ready to help you achieve your business goals.
Especially, you can get up to 30% off for all of your WordPress services. Contact Us to Get a Free Consultation



