Woocommerce shortcodes: What are they and how to use it in Shops, Pages, Posts
Woocommerce shortcodes enables you to add a various type of funtions to your post, pages, widget, sidebar, etc without any type to write code. This post will show you how to use product shortcodes in WooCommerce and the best ones to use depending on your situation.
What are WooCommerce Shortcodes?
WooCommerce shortcodes are code snippets that allows you showcase your WooCommerce products on the front-end of your website, along with core WooCommerce pages such as your shopping cart, checkout, and “My Account” pages.
At a basic level, you’ll use shortcodes to create your core WooCommerce pages including the cart page, checkout, user account pages, and order tracking pages. Moreover, you can also go further and use shortcodes to show lists of products, including filtering out specific items. You can show your top-selling products, on-sale products, featured products, and more.
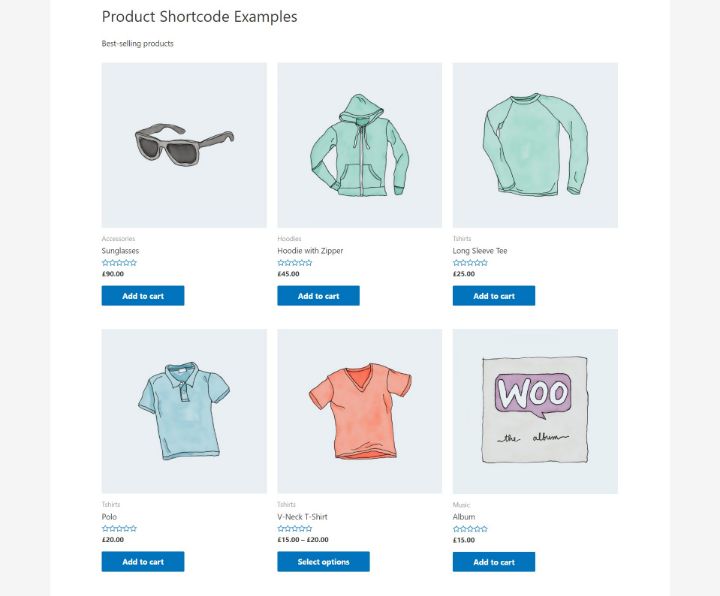
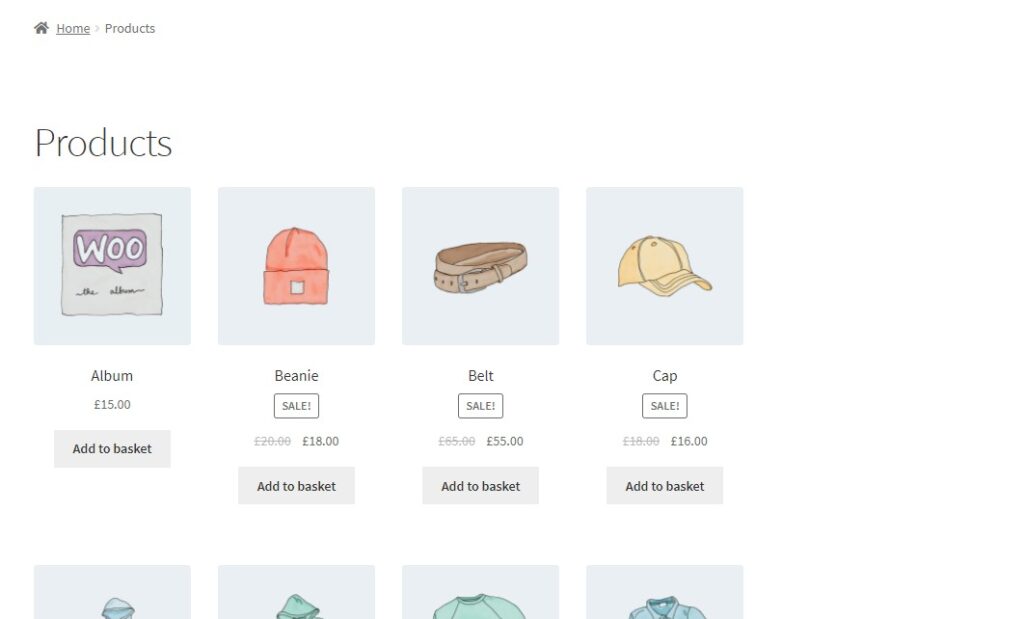
For instance, if you wanted to display a three-column grid of your six best-selling products. All you need to do is add a shortcode like this:
products limit="6" columns="3" best_selling="true"Then, you would get something like this on the front-end of your website:

Shortcodes are used to show the following WooCommerce pages:
- Products
- Cart
- Checkout
- My Account
- Order Tracking
Why should you use WooCommerce Shortcodes?
Shortcodes are an easy method to customize your WooCommerce shop. By pasting a shortcode (and modifying some minor parameters), you can easily generating any type of eCommerce site you want.
You can select which products are showcased, how they’re ordered, and how many are shown per page. Moreover, you can add Add to Cart buttons in opportune places, like at the end of your posts.
You also don’t need to have any coding knowledge. You only need to copy and paste a line or text or two. Pretty easy, right?
How to add shortcodes to your WooCommerce store
Including a shortcode to your WooCommerce website is fairly straightforward. However if you’re new to shortcodes, it can seem a little difficult.
So we’ll walk you through adding a very simple shortcode to WooCommerce in the steps below. Specifically, we will show you how to add the shortcode to a new webpage on our WooCommerce website.
- To make this, following the below steps:
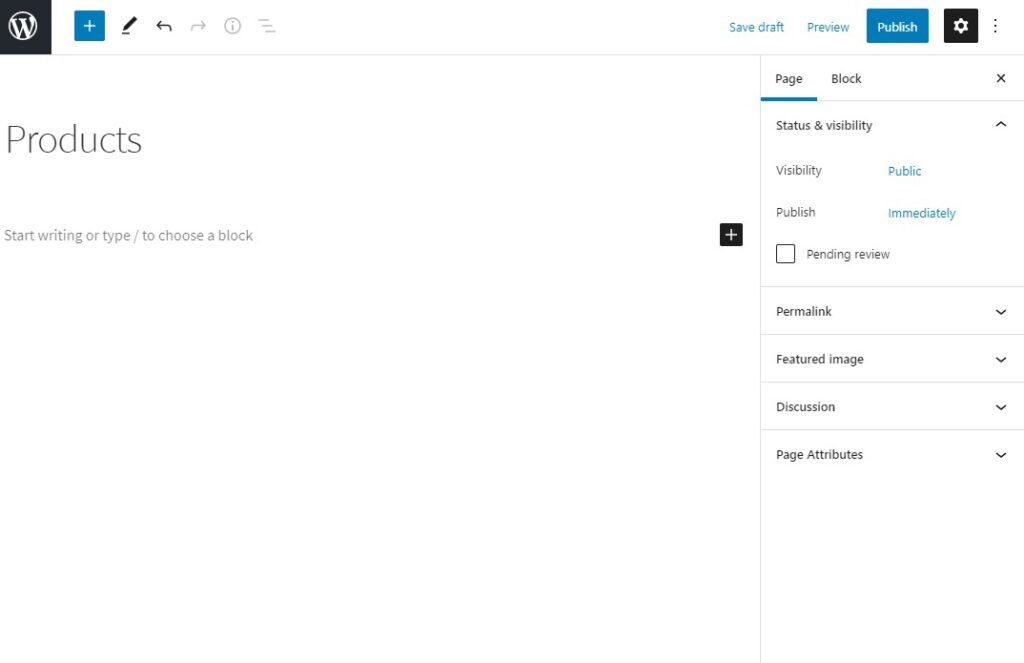
- From your WordPress dashboard move to Pages > Add New. We’re going to generate a new page called ‘Products’ but you could edit an old page if you’d prefer.
- Next step, you’ll need to generate a block by clicking the black + button in the content area

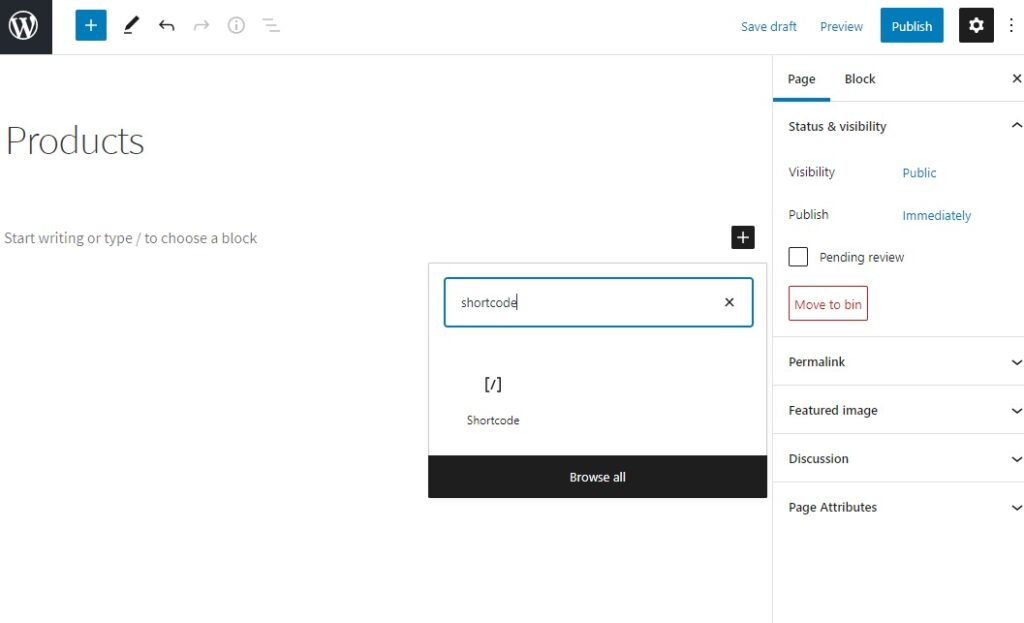
- Then search ‘shortcode’ in the block widget and click to add it.

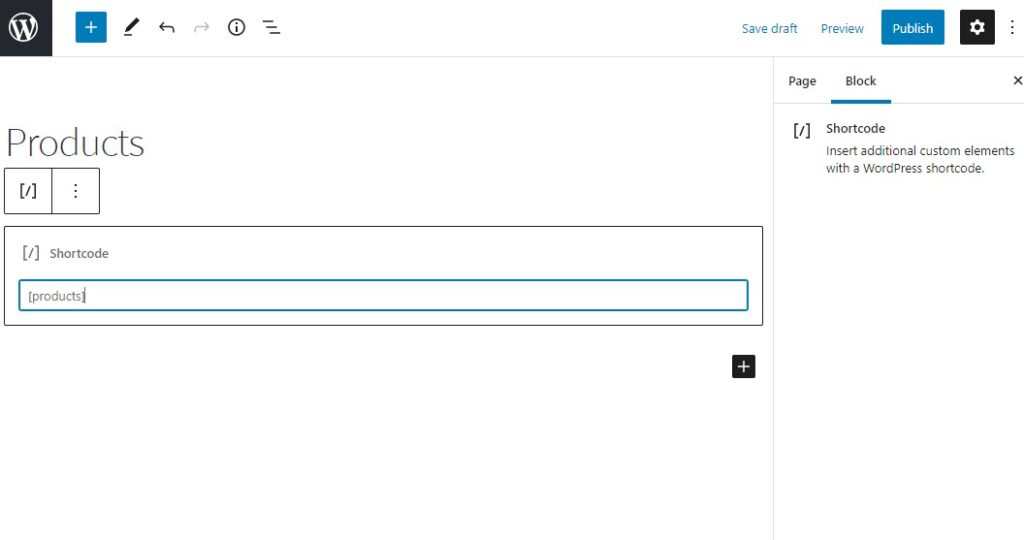
After you added, all thing you need to do is type in your shortcode.

- Click the blue Publish or Update button at the top right of the web page and your items will now showcase on your new page.

How to use WooCommerce short codes in Shops, Pages, Posts
Using a WooCommerce shortcode to add products to the homepage
The first obvious place where WooCommerce shortcodes come in handy is on your homepage. This is a great space to showcase a dynamically updated grid of your latest items. After the shortcode has been included, you don’t need to edit it again.
It will automatically show the most recent items, bring your homepage a fresh new feel each time you add new products to your website.
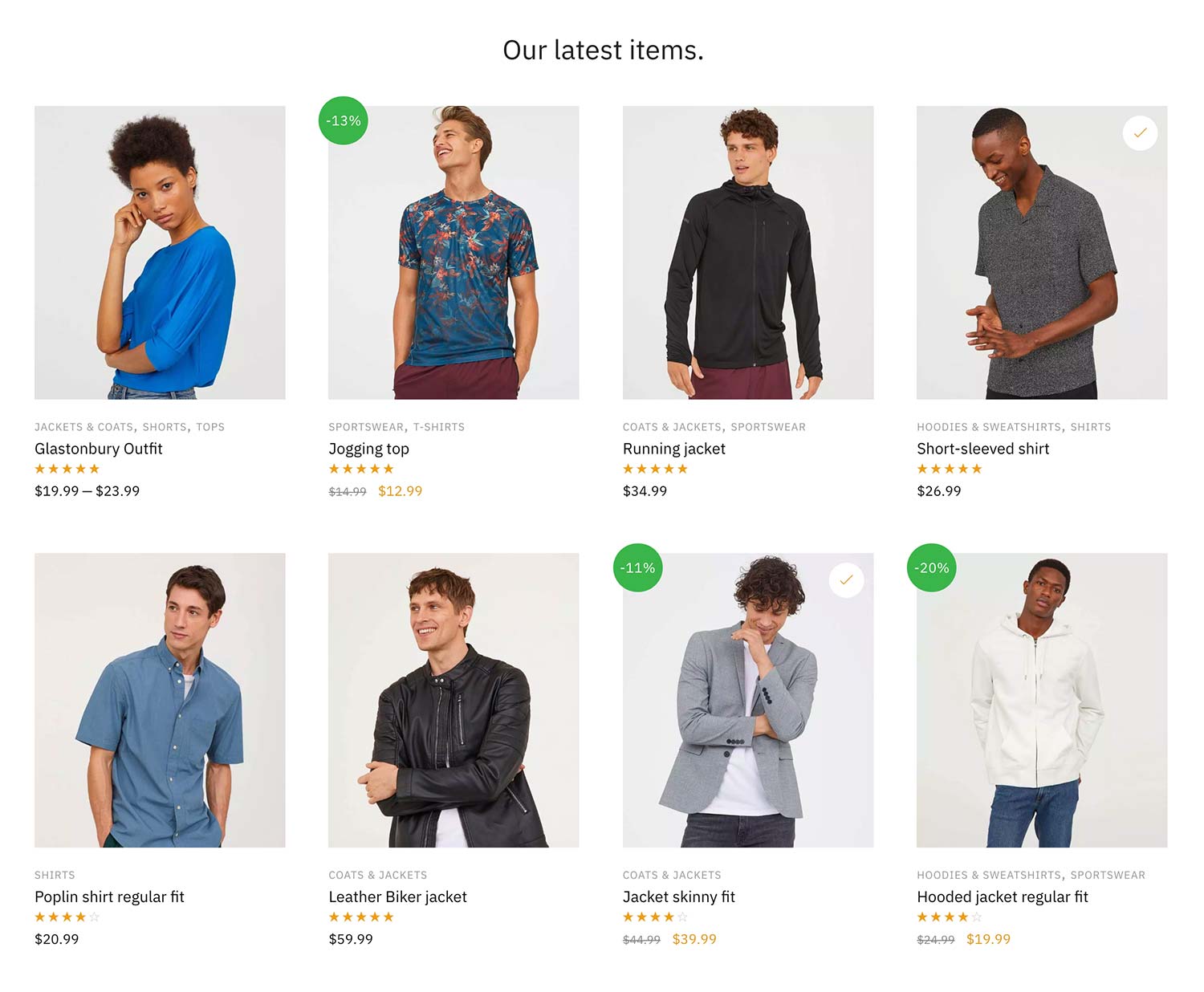
You can see WooCommerce shortcode which we use on the Shoptimizer homepage to show recent additions:
[products limit="8" columns="4" orderby="date" order="DESC" visibility="visible"]To describe each attribute:
- Limit – the number of items to display
- Columns – the number of columns. This should be depended on the number of products being displayed.
- Orderby – you can arrange these according to date, id, post__in, menu_order, popularity, rand, rating and title.
- Order – this is either in descending order (DESC), or ascending (ASC).
- Visibility – the products viewable within the shop and search results.
This shortcode results in a neat grid of 8 items, divided into 4 columns. If you want this is very each to change into a grid of say, 3. You could change the limit value to 6 and the columns value to 3 to keep it looking .

Using WooCommerce shortcodes to display the most popular products
The shortcodes also allow you to display your best selling products. This again is dynamically updated and is great to show seasonal popular gift ideas.
You can follow the WooCommerce shortcode below for this:
[products limit="4" columns="4" orderby="popularity" ]Using WooCommerce shortcodes to display the WooCommerce category list shortcode
You can easily display products via WooCommerce shortcodes. Also, you can showcase categories too. If you need to create a page to list all of your product categories, it’s really easy. Simply use this WooCommerce shortcode.
[product_categories]Using WooCommerce shortcodes to add specific products within a blog post
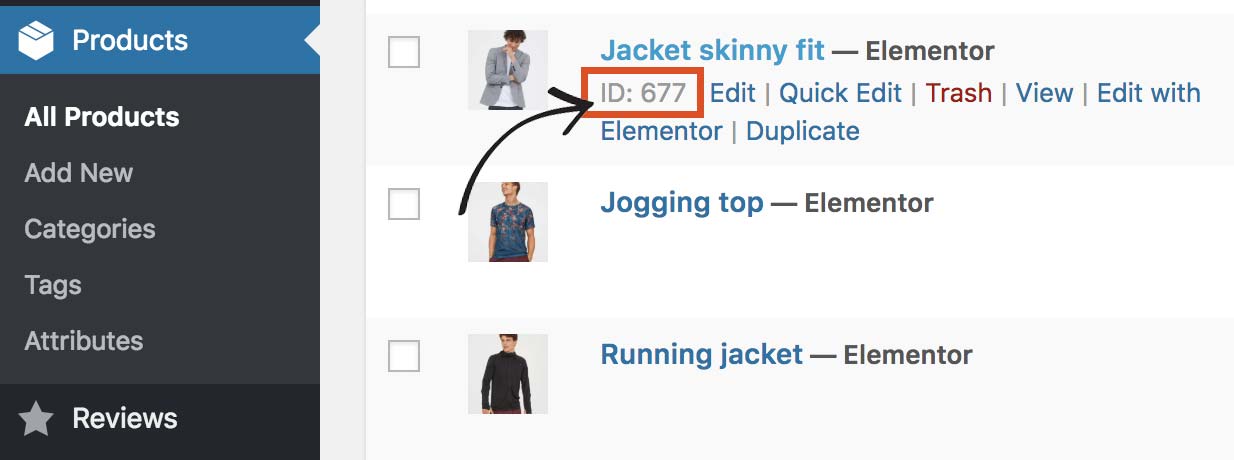
The first step is to find out the unique ID of each product. You can do this by moving to Products and hovering over the product in question.

You can see in the example above that this product’s ID is 677. Do the same for two more items and write down the IDs for each.
When thinking about a WooCommerce shortcode for this task, we’ll simply create a new snippet depend on the previous example but explicitly referencing these three product IDs.
[products ids="677, 680, 691" columns="3"]It gets more difficult if wanted to show a larger number of products, if it was 9 for example, it may look best split into 3 rows of 3. That’s up to you.
Using the WooCommerce add to cart shortcode
If you don’t want to show the entire product there is a method to just show the buy button. The WooCommerce add to cart shortcode for this is so simply:
[add_to_cart id="694"]Create an order tracking page
One page which doesn’t get added by default in WooCommerce is the Order Tracking page. You’d need to generate this yourself, by yes, by using a Shortcode in WooCommerce
You can do this by generating a new page called Order Tracking, and including a new shortcode block to the content. This is the shortcode to add
[woocommerce_order_trackingWrapping Up!
That is all about Woocommerce shortcodes. Arrow theme hopes you will encounter no issues while using these shortcodes on your WooCommerce Store.
Besides, whether you are looking to build robust ecommerce websites, redesign existing website, or seeking a professional maintenance & Support service, our WooCommerce Development Packages provide you with a team of experts who are ready to help you achieve your business goals. Especially, you can get up to 30% off for all of your Woocommerce services.
You can reach us at Here. We’ll be happy to provide you with a free consultation



