Online Store 2.0: What Does It Mean For Liquid Template Language
Coming to a concept that may be quite new with many people – Online store 2.0. If you’ve heard it somewhere yet don’t know exactly what it is, you will have a great opportunity to explore it through this blog.
In this blog, Arrowtheme will accompany you to dig down further information about the topic of Online Store 2.0. So, let’s refer to it right now!
What Is Online Store 2.0?

According to Shopify, online Store 2.0 is the most substantial rewrite of Shopify’s Liquid design language. Simply speaking, the entirely redesigned Online Store will make it easier for developers to create unique features for merchant shops.
In order to get further information, let’s come to the example about Netflix. Firstly, Netflix was an early adopter of Online Store 2.0. And it took advantage of this great platform to build Netflix – considered as the first Netflix’s ever e-commerce store.
In particular, a new editor experience aimed at making it more efficient for merchants to design their storefronts. Online store 2.0 comes with many outstanding features. For instance, theme app extensions will it easier to extend and maintain applications within themes. The following section will describe for you its features in detail.
What Does Online Store 2.0 Mean For Liquid Template Language?
Improve Theme Architecture
With this version of Online Store 2.0, Shopify upgraded the theme architecture for the online store. Then, it results in easier and more versatile for merchants to customize as they want. Thanks to that, developers now have new chances to create themes and integrations that can be easily tweaked by merchants to meet their specific needs.
Sections On Each Page
Until today, sellers on Shopify had limited options for how they represented their businesses, with section freedom restricted to simply the front page. To accomplish a comparable effect on other pages, code tweaks, intricate workarounds with blocks, or bespoke apps were required.
That all varies with each page’s sections. As a result, merchants now are able to add sections to any page. Not just the home page, which opens up a slew of new ways to customize every facet of a store.
How Do Sections On Every Page Work?
A new approach to how the storefront renders templates is responsible for these modifications. Then, generating each page type with a JSON template file that specifies the page’s components. And, saves configuration data for any extra sections that a merchant adds or edits.
What’s more, you can use multiple template files in a store to map to different goods, collection pages, and more. Then, it allows merchants to easily have different products, collections, and other pages in the same store.
In addition, you can specify which sections should display by default when your theme is first installed. As well as the order in which they should appear, in the new JSON template files. Then, after you’ve uploaded the JSON template, you can go to the theme editor. And add any section with presets, just like you did before with dynamic sections on the main page.
After that, take a look at the templates directory of Shopify’s new theme, Dawn, in the GitHub source. Or read Shopify’s developer documentation on JSON templates to see an example of how to do it.
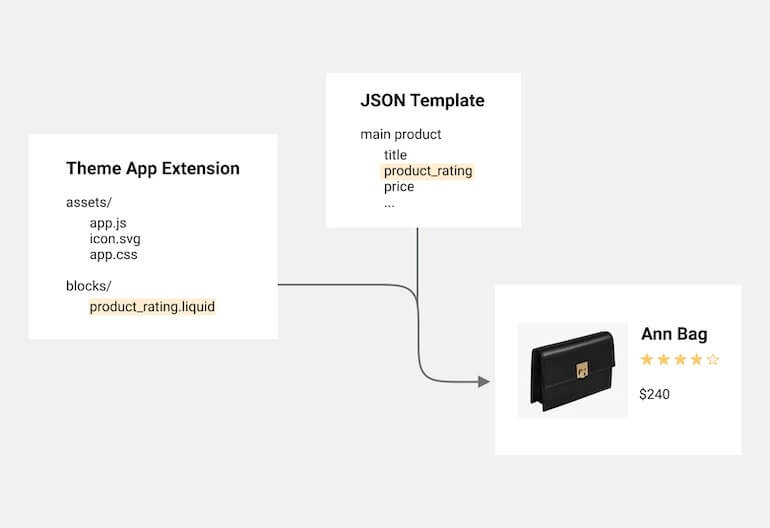
Theme App Extensions With App Blocks
With the new theme architecture, the way apps interact with the storefront has been altered as well. There is currently no systematic, end-to-end way for apps to interact easily with themes. Moreover, developers are left to build integration logic for every existing theme and host assets themselves, making it hard to build features that work consistently across all themes and are fast anywhere in the world.
Best of all, in order to address these issues effectively, Shopify delivered many excellent theme app extensions for developers. Then, it will allow you to integrate applications into merchant themes through app blocks.
Modularity Built-in
First and foremost, app blocks represent a significant shift about how to integrate apps into themes. Best of all, without touching a theme’s code, app developers may now create UI components. Following that, you can add, remove and controll straight through the theme editor. This also implies that uninstalls are cleaner, as ghost code is deleted automatically.
In particular, theme app extensions, like other app extensions, may be easily generated, published, and updated (with versioning) when using the Shopify CLI. Additionally, due to its modularity, you won’t have to create integration logic for each existing theme. Besides, you won’t have to worry about the implementation of breaking changes. Because you won’t have to open up the theme code to manually install your app. As a result, you’ll spend less time troubleshooting with users.
Furthermore, you should utilize the Theme API and Assets API to see if a merchant is using a theme that is compatible with your theme app extensions. Especially, knowing what kind of theme a merchant uses will help you provide the greatest onboarding experience possible for merchants who want to integrate the app into their theme.
Manage And Host Assets
Online store 2 allows you to add your app’s supporting assets to your theme app extensions for quick hosting by Shopify’s CDN. Not only that, you can easily reference those assets from your theme extension’s app blocks.

Flexible Store Content – Online Store 2.0
Developers no longer need to hardcode metafields into themes or rely on APIs to make modifications to product pages thanks to using Online Store 2.0. Moreover, theme creators can now leverage dynamic sources to specify defaults for standard metafields and well-known resource parameters.
Upgrade To Metafields
Merchants may now add metafields and properties to their themes without having to use APIs or code. This means they will have the ability to add exactly the content they need to the product page, such as a spot for customers to contribute a size chart or an ingredient list. Additionally, metafields can now be used to add items that are unlikely to show in the core store editor.
In terms of development, Shopify have made three major changes to metafields like below:
- More flexible: Metafields now has a far more flexible type system, which will evolve over time to become more customized to commerce data.
- Standard metafields: Assist you to custom themes to run on stores across multiple market verticals right out of the box.
- Presentation hints: Storefront API and Liquid users will now be able to provide presentation hints to metafields, allowing them to render merchant data in the way the merchant intended with significantly less bespoke code.
File Picker
Mentioning the file picker, metafields now support media including photos and PDF files. In fact, the metafield file picker, rather than hard coding an asset into a theme, makes it simple to upload and select media on product pages. All of the photographs you’ve saved in the Settings/Files section are immediately usable.
For instance, in case a merchant expects to make a product warranty or size chart available for download on a product page, the file picker will make it straightforward to select that file and insert it where the file metafield is on their theme.
Files API
The new Files API will also give developers access to the contents of Settings/Files. Apps can use this GraphQL API to upload or select media files from Settings/Files.
Then, apps now have access to this portion of the admin, which includes the ability to populate media metafields with information. Hence, this allows apps to use this space to store data and photos that aren’t directly related to a product, such as images used in themes.
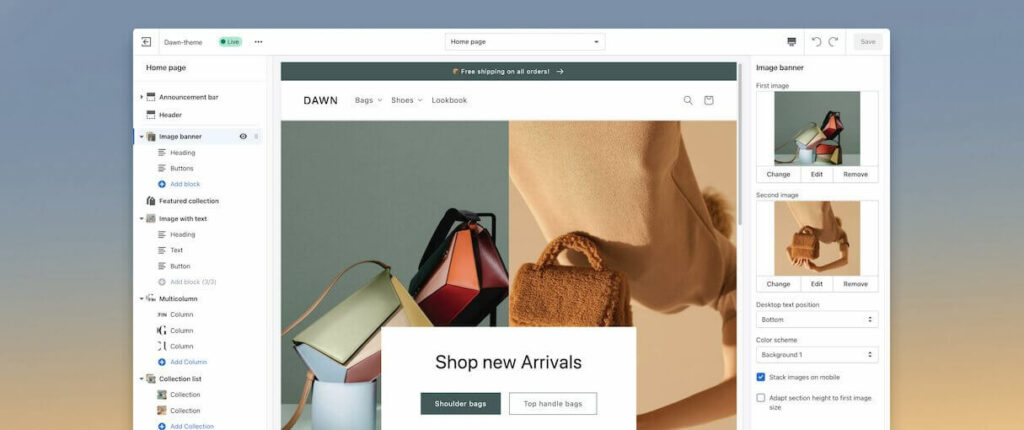
Improvement To The Theme Editor
Not only that, with the aim of assisting merchants to take benefit from these improvements and updates, Shopify also has significant upgrades to the theme editor. Hence, it results in making it easier for developers to navigate.
The editor now displays a tree view of all the material on a page in the sidebar, eliminating the need to dive down into separate sections.
With the exception of the header and footer which can contain blocks that can be moved or hidden but cannot be hidden themselves, merchants can conceal most blocks from this sidebar. With these great benefits, these enhancements will make it simple for merchants to edit a page’s hierarchy.
Liquid Input Setting
A new Liquid input setting has been added to the theme editor, allowing merchants to add custom Liquid code to pages directly from the editor. In fact, the Liquid setting is similar to the HTML setting type in that it allows merchants to access Liquid variables. Therefore, it will bring them many great chances for them to access global and template-specific Liquid objects.
Moreover, this feature eliminates the need for merchants to manually alter a theme’s code, especially when adding code for Liquid-based apps. Then, developers can learn how to add this setting to a section or block in Shopify developer guide, or look at the custom-liquid section of their new Dawn theme for an example of how this can be done.
These changes will help work easily with the new capabilities of Online Store 2.0 and make decisions about their online store without having to work with a developer. As a result, allowing you to focus on developing innovative integrations and solutions.
Update Developer Tools
Developers will be able to create applications and themes for Shopify merchants in a whole new way thanks to the Online Store 2.0. And, in order to help with this transition, we’re launching a set of new developer tools that integrate smoothly with Shopify and aid in the development, testing, and deployment of your themes.
In addition, you’ll get more robust theme development with version control, a better sandboxed environment to create themes locally, and streamlined development with a real-time linter customized for Shopify themes with the release of the Shopify GitHub integration, an upgraded Shopify CLI tool, and Theme Check.
So, in the following section, we will show you about these tools and what they mean for you.
Shopify GitBub Integration
The first tool we want to introduce for you is Shopify GitHub integration. First and foremost, to make theme development and maintenance easier to track and manage, Shopify is creating a new integration with GitHub. Changes are pushed and pulled to a Github repo that is constantly in sync with the current state of selected themes when you connect your GitHub user account or organization to an online store.
Also, by offering native support for version control, the GitHub connection with themes will allow developers to collaborate safely when editing themes. Developers can now use workflows to ensure that modifications to themes are evaluated and merged on GitHub before being applied to a live theme while working on a merchant’s store.
Over and above that, use the Github integration in conjunction with Git subtrees to sync the production-ready files for those who utilize Continuous Integration to perform linting, testing, and file transformations before deploying to an online store, such as running Theme Check or compiling SCSS into CSS.
You can refer to more information in Shopify documentation, and a demonstration of the GitHub connection can be found in Online Store 2.0: GitHub Integration by Shopify.
Shopify CLI
In addition, we’ve made some important enhancements to the Shopify CLI tool. The CLI has been used by app developers to swiftly produce Node.js and Ruby on Rails apps and extensions, but we’ve now expanded the tool’s capabilities to include themes.
For more detail, the Shopify CLI speeds up theme creation by allowing you to:
- Changes to themes can be safely developed, previewed, and tested within development themes.
- Thanks to the new dev server, you can now hot-reload CSS and Liquid section changes as you work.
- Create a new theme project with Shopify new Dawn theme as a starting point.
- Use the command line to push and publish themes.
- Run Theme Check on your theme
- Fill in the blanks for your theme’s test data, like products, customers, and draft orders.

Development Themes
Although development themes are hidden, temporary themes, they are linked to the Shopify store you’re testing. Besides, the Shopify CLI produces a development theme inside the store you’re working on when you call shopify theme serve. Also, it will be reused each time shopify theme serve is called after that.
What’s more, because development themes are not available on the admin/themes page, you don’t have to worry about anyone reading or editing them. Additionally, they do not count toward your theme limit, and after seven days of inactivity, they are removed from the marketplace.
In particular, in case you run shopify-logout, it will destroy development themes. Thus, if you require a preview link that will not lose when you log out, you should instead submit your theme to the store.
Furthermore, development themes let you see changes to a theme you’re working on in real time, as well as interact with and alter it using the theme editor. Best of all, Shopify creates these tools with the goal of streamline your development process and get you up and running with Online Store 2.0 rapidly.
Theme Check
Theme Check is a language server for Liquid and JSON. And, you can use it to check for flaws in themes and emphasizes best practices for Shopify themes with Liquid. Best of all, this powerful tool works well with text editors like Visual Studio Code. And you can detect a variety of issues in your theme code. For example, Liquid syntax errors, missing templates, performance difficulties, and so much more.
Not only that, Error messages offer a link to the documentation for the failed check to assist you in swiftly debugging theme issues. Especially, you don’t need to install Theme Check separately because it includes the Shopify CLI tool.
A New Theme For Reference

Shopify is unveiling a brand new default theme to coincide with the launch of Online Store 2.0. Amazingly, it links together all of the features discussed above. Then, Dawn is the name Shopify calls it.
In terms of Dawn, it is Shopify’s first open-source reference theme, with OS 2.0 flexibility and a focus on performance. Instead of relying on polyfills and external libraries, it is created with semantic markup and HTML and CSS to provide amazing experiences across all browsers.
In reality, Shopify built it to optimize flexibility while minimizing complexity. And, it includes balancing Shopify design preferences with merchants’ freedom to make adjustments that are appropriate for their business.
Moreover, Shopify focused on speed throughout the development of Dawn, and as a consequence, Dawn is quick by default. Following that, it loads 35% faster than Debut, the theme that more than half of merchants use today.
On utilizing minimal JavaScript
The most important goal with Dawn was to see how far you could go with a JavaScript-only as needed approach to development. This is because we’re putting more emphasis on speed than ever before, establishing a fast foundation to help merchant stores load rapidly.
Using minimal JavaScript also means Shopify wouldn’t have to compromise on the merchant and customer experience. Even if it isn’t the most performant option, sometimes it requires JavaScript. Also, Shopify relied on native browser functionality instead of JavaScript libraries and polyfills when it made sense.
Reopening Of The Shopify Theme Store
Aside from the enhancements in Online Store 2.0, the Shopify Theme Store will reopen to partners on July 15, 2021. Following that, you can submit new themes for evaluation on that day. And, approved themes will begin to be published.
Even better, starting in September, Shopify will stop taking a cut of the first million dollars you earn on the Shopify Theme Store. So, if your annual income is less than $1 million USD, you will pay 0% revenue share. And those numbers will reset every year. Even if you earn more than $1 million USD. Then, you’ll just have to pay a 15% revenue share on the additional earnings.
Besides, in order to submit to the Shopify Theme Store, there will be a one-time submission. And with the cost of $99 USD per account, plus a 2.9 percent processing fee on all sales. With a large number of 1.7 million merchants using Shopify to run their businesses. Now is the perfect time to create themes for them.
Because the Shopify Theme Store has been closed since 2018. So, this is an excellent opportunity to get in early and establish yourself as a reliable theme developer.
Updating Your Shopify Themes And Apps
To fully benefit from these enhancements, you should plan to update your themes and apps to Online Store 2.0’s updated requirements as soon as possible. Especially, since merchants have grown to expect the flexibility OS 2.0 affords.
Take a note that by the end of the year, all Shopify Theme Store themes and Shopify App Store apps will be required to utilize the new infrastructure.
Refer To The Updated Documentation
Shopify has updated the developer documentation for the online shop. So, it will be very easy for you to update your themes and apps. Their documentation now includes things like below:
- How-tos for developer workflows and processes with themes
- With semantic web best practices, best practices for commerce components
- How to make your app operate with legacy themes and integrate your app with the new online store architecture.
In Conclusion
To sum up, as you can see, online Store 2.0 is a complete redesign of Shopify’s theme development process. Also, the process of creating a theme on Shopify is easier than ever before. This is thanks to sections on every page, app-powered blocks, comprehensive development tools, etc. Finally, Arrowtheme hopes this blog is useful for you and you will get a lot of beneficial information through it.
Contact US – ArrowTheme:
– Email: [email protected]
– Facebook: Facebook.com/ArrowThemeTeam
– Website: ArrowTheme.com



