The Simple Way to Create Custom Single Product Page in WooCommerce
Your product need to have a unique product page. Luckily, this does not require any complex code or process. You can perform simple changes to your page design to complement your product.
In this post, Arrowtheme will show you how to create custom WooCommerce single product page.
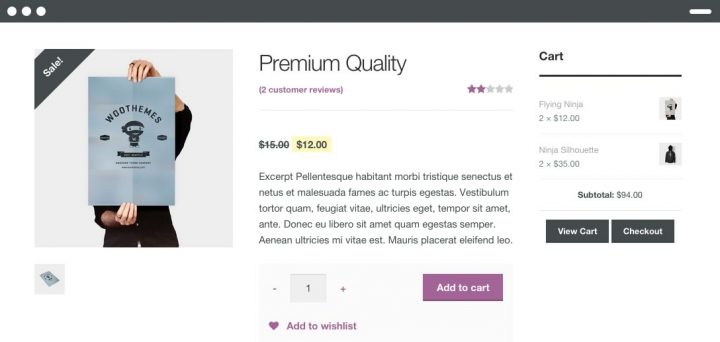
WooCommerce was designed for small to large-sized store. The basic WooCommerce product page comes with 2 main columns:
- The product image on the left.
- The product name with a description on the right.

Therefore, you are supposed to generate many product page designs to suite special circumstances.
In this case, a visual editor is not of good value. Since WooCommerce uses a single template file for all product pages, when you customize an individual product page template, the modifications will be implemented to all web pages.
That’s reason why you need to create the single product page template.
Why you need to create a custom WooCommerce single product page?
Compared to the built-in template, it’s better to generate a more attractive layout for specific items in your WooCommerce store.
Create an appealing visual store: Not all your products are similar to each other so applying multiple layouts will make your product pages more eye-catching and boost their value.
It relies on your product types to offer a suitable design. For instance, if you have an online fashion store, the woman cloth product pages shouldn’t look the same as men’s. You can also include a video or more SEO-friendly text there.
Keep ahead of the competition: Knowing how to differentiate your products from competitors can shift their shoppers to your website. Besides quality, most customers prefer something visual as well.
When considering products in 2 or 3 online stores, they won’t hesitate to make a purchase of those they fall in love with at first sight. Once having this, you will become the game changer in your niche.
How to create custom single product page in WooCommerce
The WooCommerce Builder plugin enables to drag and drop multiple elements on the product pages as well as customizing the page’s design and layout.
WooCommerce Builder functions is available in Elementor Pro so you need to purchase this plugin to use this function. Apart from editing a WooCommerce single product page template, the plugin allow you to build WordPress pages and add popup too.
You can follow the steps below to easily create your own product page template:
Step 1: Set up plugin
Firstly, your WordPress website must to be intergraded with the WooCommerce plugin. The Elementor plugin and its Pro version must then be installed.
Buy and download the Elementor and Elementor Pro plugins from this link.
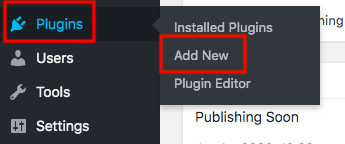
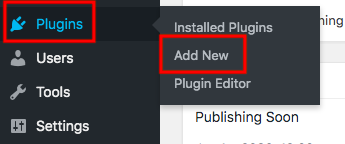
Move to Plugins > Add New from your WordPress admin panel.

Click on the Upload button and select the zip files you have just downloaded in 1.

Next step, to finish configuring the plugins, simply click the Install and Activate buttons.
Step 2: Generate a template for the single product page
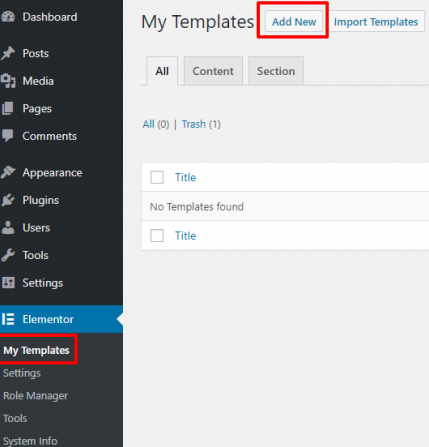
Move to Elementor > My Templates > Add New from your WordPress admin dashboard.

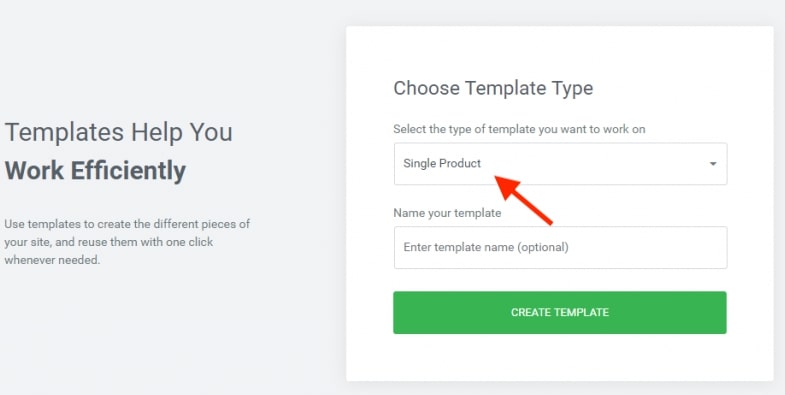
Now, a pop-up will be showcased and you can select a template.
In the popup window, choose Single Product from the dropdown list and provide your template a suitable name in the popup window.
After you’re finished, click on the button Create template.

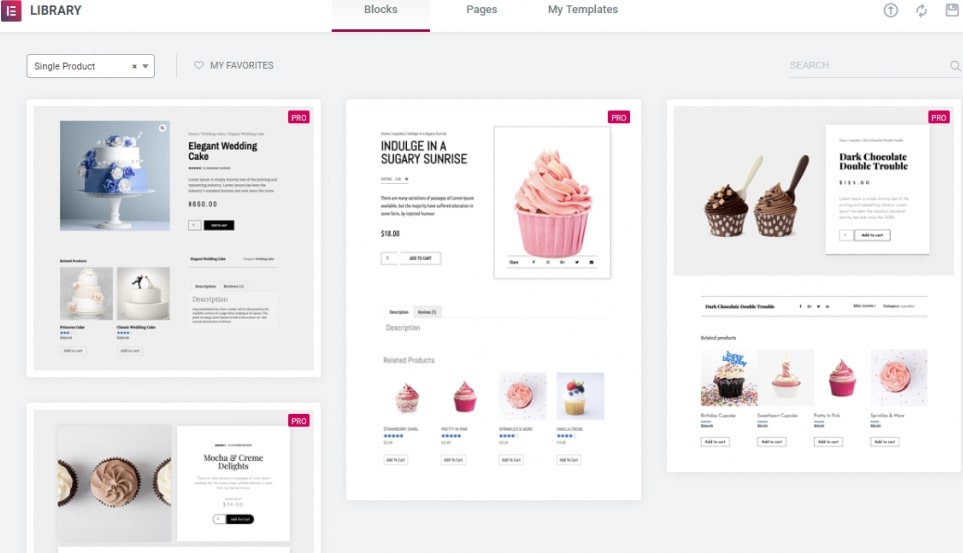
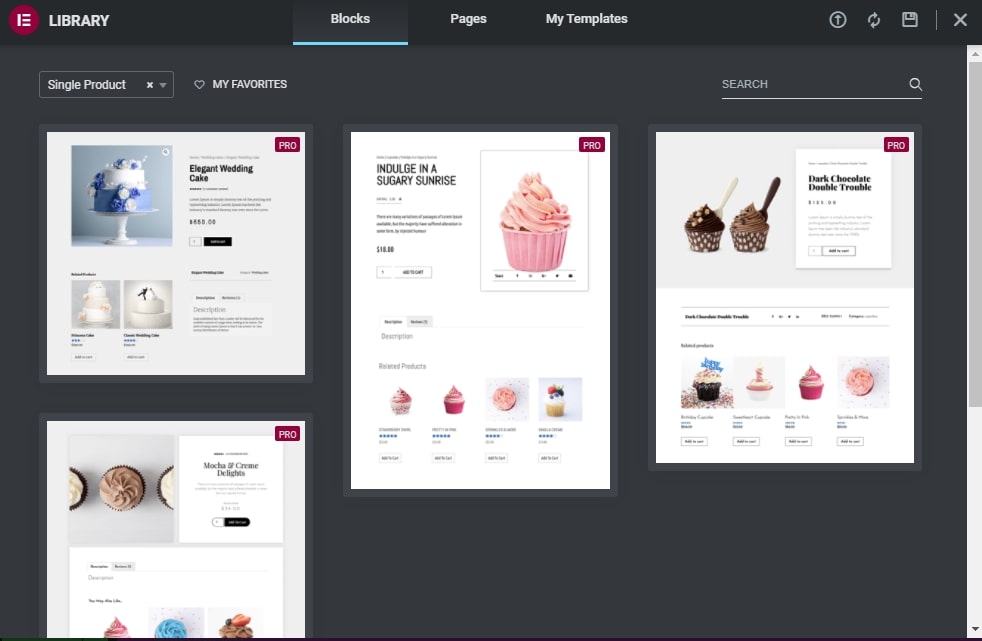
You can now select to create a template from scratch or use one of the module’s available pre-made templates.

Step 3: Add product elements
Now you should add some product widgets such as product title, breadcrumbs, product image, product description, rating, or related products.
Also, you can include some other components such as upsells, product data, share buttons, additional information.

Step 4: Preview the new product design
You can test the new product page template with numerous products to make sure that it is implemented correctly. When a problem might appear, you can also apply this to modify the layout furthermore.
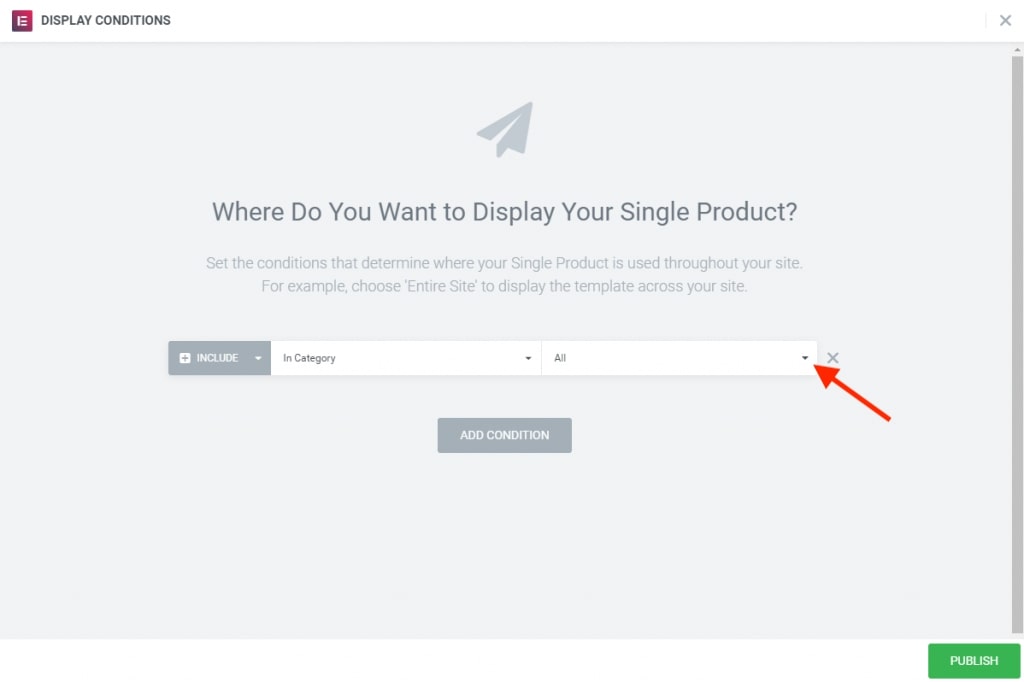
Step 5: Display your single product layout
By default, the new template will be used to all of your product pages. so you must specify which product categories this template can show in.
After that, click the Publish button to complete

That’s all you need to do to generate a custom single product page template using Elementor.
How to Edit WooCommerce Product Page Programmatically
If you don’t want to customize your product page by using a third-party plugin and have coding skills, you can easily customize your WooCommerce Product page programmatically.
Here’s an example of some of the things you can do. If you want to reorder the elements of the product page and remove the product description below the title, you can follow this command line.
// change order of product description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );The script removes the action and then adds it again with a different priority, so the elements show in a different order. This is just one example but there’s a lot more you can do.
Conclusion
In this tutorial, we discussed about creating custom single product page in WooCommerce. This is a great method of personalizing the WooCommerce product page through a custom structure.
Arrowtheme hopes you will encounter no issues while creating custom single product page in Woocommerce .
Besides, whether you are looking to build robust ecommerce websites, redesign existing websites, or seeking a professional maintenance & support service, our WooCommerce Development Packages provide you with a team of experts who are ready to help you achieve your business goals.
Especially, you can get up to 30% off for all of your Woocommerce services. You can reach us at Contact us. We’ll be happy to provide you with a free consultation.
Read More: How to Display Posts from a Specific Category in WordPress



