Optimize Shopify For Mobile: A Quick Checklist
To Optimize Shopify for Mobile, you might have to work a little bit more than WordPress users.
For Shopify online retailers, making sure their website runs quickly is crucial. A slow site can scare away customers, hurt your search engine ranking (SEO), and ultimately damage your sales. On the other hand, a fast-loading website keeps visitors around, improves their overall user experience (UX), and even helps you rank better in SERPs.
COMA Theme Recommendation for All Shopify Users
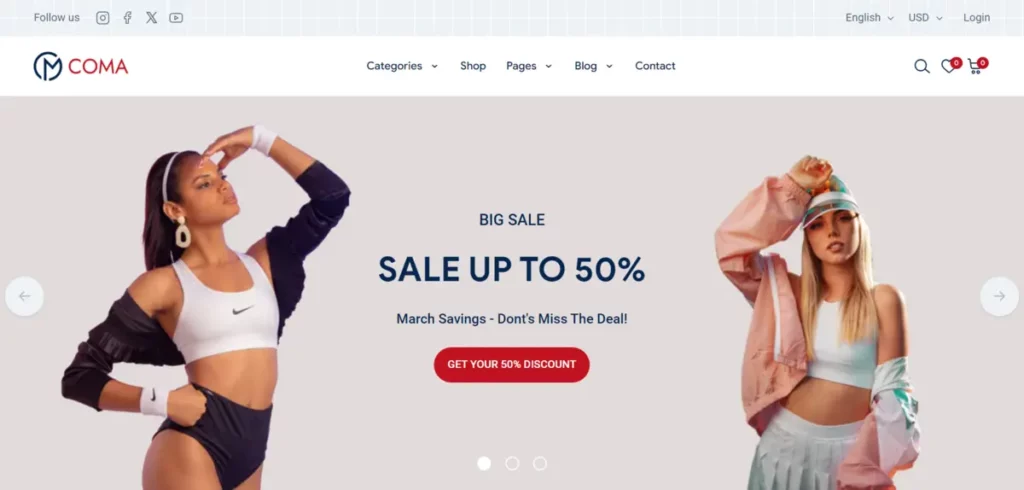
Inheriting from ThimPress’s finest factors, we would love to introduce COMA – SEO & Mobile Optimized Shopify Theme.

From one of the best authors on ThemeForest, COMA stands as a premium Shopify theme for SEO, catering to a wide range of business types. With over 16 built-in demos, this theme can help you specialize in which type of product or service you are working on, offering more focus on your business goal. These premade templates showcase COMA’s advantages: user-friendliness, stability, and efficiency, attracting clients to your site.
Some of the best COMA’s features are:
- Developed by ThimPress: Having a great development team will not only work well on the front end but also the back end.
- Diverse Pre-built Demos: COMA offers various demos tailored to numerous industries, empowering you to set up the ideal store for your needs.
- Exceptional Performance: This theme ensures your site will run operation across different devices smoothly and screen sizes. You can boost site performance & SEO to the maximum.
- Advanced Features: Besides the clean design, COMA provides a clean code structure, custom CSS optimizations, mobile optimization, different page types, and various page layouts.
- Affordable Investment: At only $19, you can potentially improve sales, SEO, and mobile-friendliness with minimal effort. We encourage you to explore COMA and discover its potential for your business.
You can find the demo page at the link here. Please enjoy ít.
Alright, let’s get to the main part of this post: How to optimize Shopify for mobile.
Images & Videos
Compress Images
Compressing images is considered one of the most effective ways to optimize websites, not just Shopify ones. Generally, there are plenty of fishes in the sea but some standing out tools are ImageResizer, TinyPNG, or TinyJPG. They help you compress image size without decreasing quality.
Apply Lazy Loading
Lazy loading only loads the content visible on the screen (above the fold) initially, then loads the rest as the user scrolls down. This improves website speed and UX (user experience).
Use Static Images Instead of GIFs
Sometimes, a motionless image can’t be compared with a GIF which significantly improves user experience & brand awareness.
However, a GIF might be heavy to your hosting space, and we recommend changing to static images if possible.
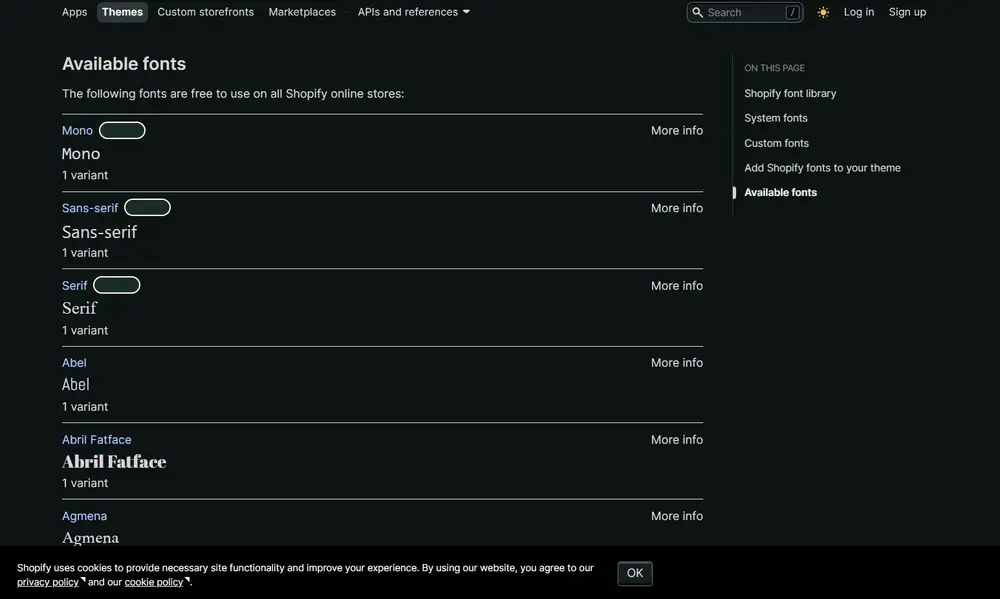
Select Suitable Fonts
It might sound simple but it’s not. The Shopify font library consists of Google fonts, system fonts, & licensed fonts from Monotype (they are all free to use on Shopify). If you use fonts not available on the customer’s PC, they will have to download those new fonts to display those texts.

From our experience, you should use systems fonts to optimize Shopify for mobile & PC.
Delete All Unnecessary Apps
We can’t deny that apps & extensions are useful & convenient if you have no coding knowledge. After adding them to your site, you might not use them.

You should know that those apps contain a lot of CSS & JS running in the background and slow down your site. Therefore, it’s necessary to review your apps frequently, and here are 2 notes for you:
- Remove the unused apps.
- Remove any code that was added in the installation of those apps.
Keep Updating Shopify Themes & Plugins
Shopify themes & plugins will require regular updates to fix bugs, add new features, and optimize Shopify for mobile or PC.

Keeping your themes & plugins up-to-date is such a great and simple way to optimize Shopify for mobile. Remove all apps and themes you no longer use and use system fonts if possible.
Reduce Broken Links & Redirects
Optimizing your Shopify store’s speed might involve dealing with redirects and broken links.

Here’s how to avoid these issues:
Redirects
Unwanted redirects slow down your website, hurting performance. You can choose the solution to set up 301 Redirect or 404 Broken link. Also, you should have an app to report 404 error pages and generate 301 redirects.
Broken Links
Broken links cause frustration for users (they see error messages and can’t find what they’re looking for) and burn your SEO (high bounce rate & low on-site time due to users leaving).
To prevent broken links, you can use free online tools like Dead Link Checker to find and fix them. Furthermore, update broken links or remove them entirely to Optimize Shopify For Mobile.
Optimize Shopify For Mobile: Endnote
Through the article, you may understand and acquire some knowledge to Optimize Shopify For Mobile. Remember, there are more complicated ways to Optimize Shopify For Mobile but these are the most basic ones for you to push your site’s loading speed.
Read more: 10+ Best Shopify Online Marketplace Apps