How to Upload SVG to WordPress: Step-By-Step
In this article, ArrowTheme will show you what is an SVG, what are the advantages and disadvantages of using SVG file as well as how to upload SVG to WordPress.
Keep reading!
What is an SVG File?
SVG represent image content in XML format, and an XML file format images are both machine and human-readable. While popular image formats like JPG and PNG are created by tons of tiny squares called pixels, this format bases on XML markup to describe the lines, shapes, and other image attributes.
One of the great thing about SVG is that it has broad support and will work smoothy on all major browsers like Chrome, Firefox, Safari and Chrome for Android.
Moreover, the SVG image file can be used in plain illustrations or diagrams, logos, icons, charts, graphs, infographics, maps, animations, live effects, or any web-based applications swiftly.
So, it can adopt almost every aspect of your image formats to a best extent.
Benefits of Using SVG Files
SVG helps your images to keep its actual quality without breaking any parts of the image. So, there are some reasons show that you want to showcase their image on the site in the SVG file format. Let’s see some of those!
Scalable & Responsive
If you use SVG format, then you can easily scale your images like to suite your website design.
It will showcase a responsive image as you can easily extend it or make it small without any loss of file quality or resolution. So, for this reason, developer often use the SVG format for its better browser support and responsiveness.
File Size and Modifiable
In SVG format your image size will showcase very small, so it will be easily displayable for any site requirement without affecting the perfect look.
Moreover, it can also be easily modified by JavaScript and CSS. Like you can reuse the base SVG images on different location of the website to fix your site purpose.
Accessibility and Performance
If you are using SVG format, it can easily be searched and indexed for its text-based format. As you know larger file images slow the website speed or performance.
But SVG image file includes small file sizes available with extended graphics, and faster the website performance.
Animation
Animation effect that you use in HTML files, you can use it in SVG pictures with ease. Also, it can simply be styled and animated by CSS, which will not affect the site performance rather boost it.
How to Upload SVG to WordPress
Method 1: Upload SVG files in WordPress Manually
You can manually upload SVG files in WordPress website by following the step below:
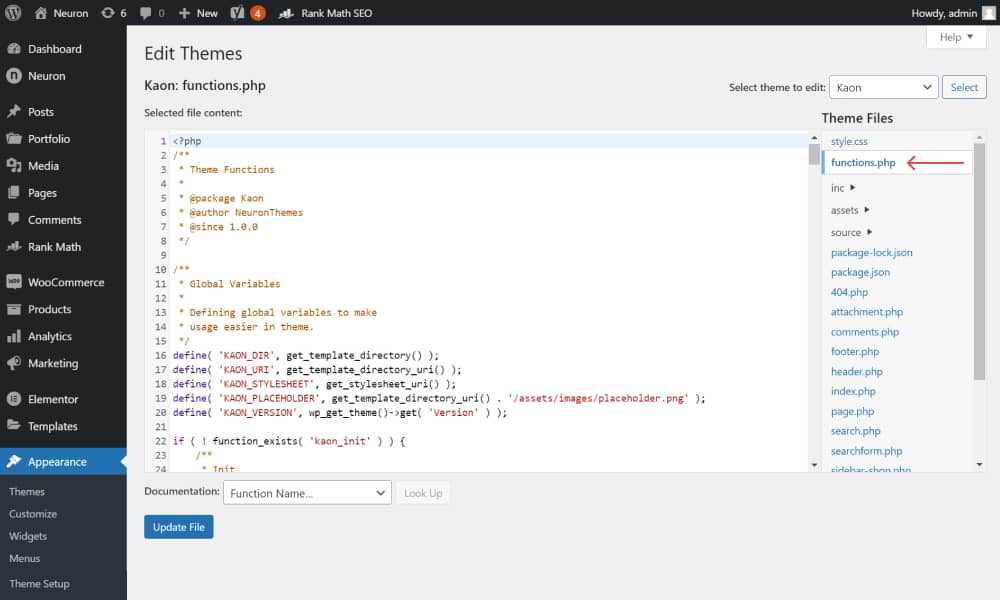
- Firstly, you open and edit your site’s function.php file in WordPress.
- To do that move to Appearance > Edit Themes from your WordPress Dashboard.
- And then on the left side of the screen locate the functions.php file.

You can easily access this file via your FTP client like FileZilla or from cPanel. But for this tutorial, we are enabling the SVG support from the WordPress’ functions.php file.
We highly recommend you to make the changes to your child’s theme or turn to a development environment.
In this way, your website safe is kept safely while you are making changes to it
Next step, you use the common line below to enable SVG support in WordPress.
// Allow SVG
add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) {
global $wp_version;
if ( $wp_version !== '4.7.1' ) {
return $data;
}
$filetype = wp_check_filetype( $filename, $mimes );
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4 );
function cc_mime_types( $mimes ){
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'cc_mime_types' );
function fix_svg() {
echo '';
}
add_action( 'admin_head', 'fix_svg' );- Navigate to the bottom and paste the code presented above into the functions.php file.
- Click on Save Changes and test out the results.
- Move to the WordPress editor and upload an SVG file. You can easily make this task by using the Image block.
Method 2: Upload SVG files in WordPress using Elementor
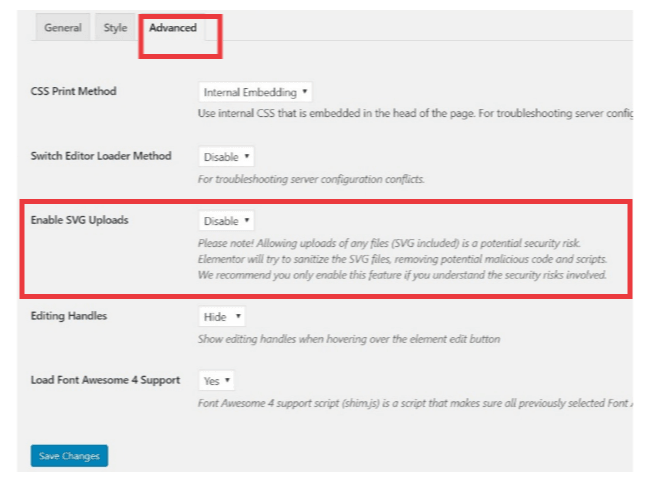
- At first, you have to manually activate the SVG format through Elementor settings
- Click on the advanced option to enable SVG format.

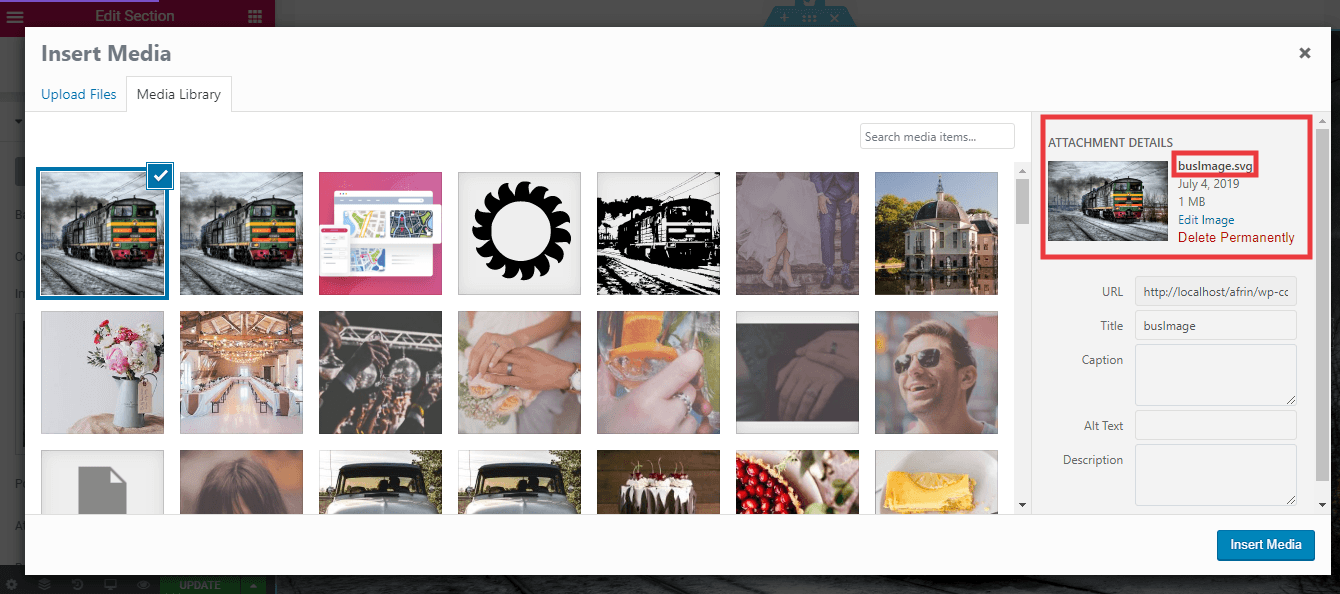
After you have enabled the SVG option from Setting, you can start uploading SVG in any post or pages.

- Also, you can upload the SVG file on the layout section, as an icon or logo.
- You can also style it and add advanced CSS to have a great outlook.

You can also use Essential Addons for Elementor elements of Info Box to insert proper details or caption your great image!
Method 3: Upload SVG Files in WordPress Using a Plugin
This way allows you to perform sanitization of SVG files uploaded to WordPress by using a plugin:
- Firstly, you need to install and activate the Safe SVG plugin.
- The plugin works out of the box, and there are no settings for you to configure. You can simply go ahead and start uploading SVG files.
- The downside is that this plugin permits SVG uploads by all users who can write posts on your WordPress site.
- To control who can upload files, you will need to buy the premium version of the plugin.
Final Words
This concludes our article on how to upload SVG to WordPress. We hope this article helped you learn how to safely add SVG in WordPress. You may also want to see more the collection of awesome WordPress Themes in our store.



